
 Nathalie
Nathalie Marketing-Redakteurin
Erste Tech Preview gibt Einblicke in JTL-Shop 5
Seit der vergangenen Woche ist unsere erste Tech Preview verfügbar – für JTL-Shop 5. Diese frühe Version des nächsten großen Shop-Releases wirft das Scheinwerferlicht auf den OnPage Composer. Was eine Tech Preview jedoch konkret ist, wie ihr sie nutzt und was sie alles bietet, möchten wir euch gern erklären.
Sinn und Zweck der Tech Preview
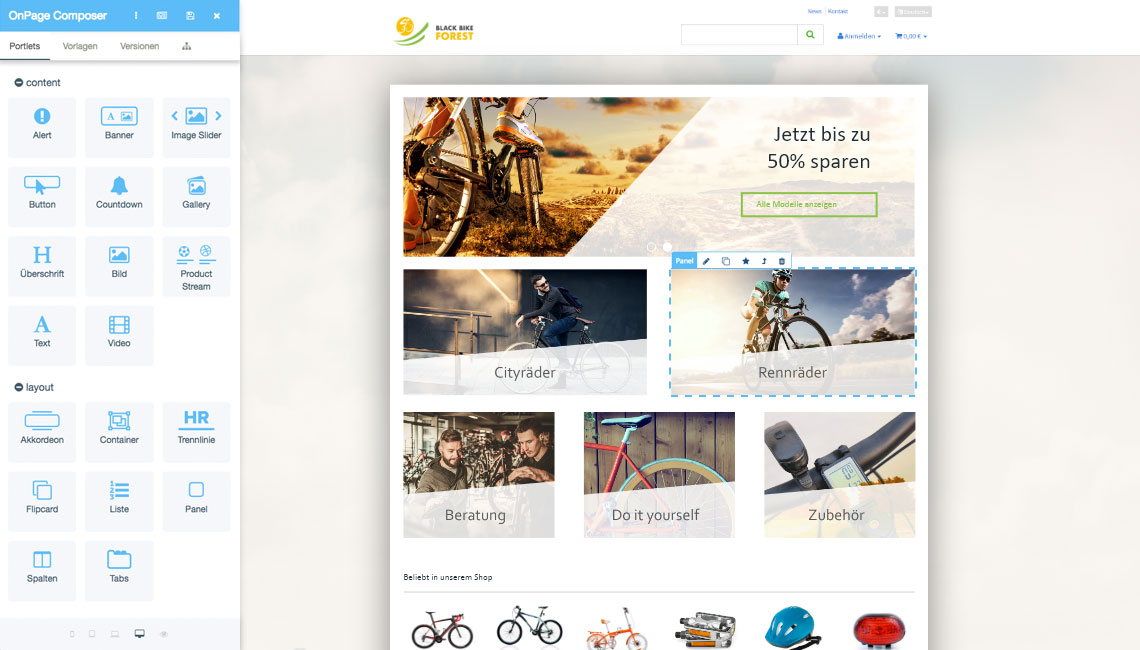
Im nächsten großen Shop Release soll sich einiges bei uns ändern. So grundlegend tatsächlich, dass wir die Versionsnummer 4 ablegen und auf die 5 hochzählen. Einer der Gründe hierfür ist die neue Funktionalität, Content noch einfacher im eigenen Shop zu pflegen: der OnPage Composer. Während wir diese Möglichkeiten in der Regel gern in Entwicklertagebüchern und Co. beleuchten, gehen wir diesmal bewusst einen anderen Weg. Denn der Sinn und Nutzen des OnPage Composers wird kaum deutlicher als in der eigenen Benutzung.
Eine Demoversion hierfür war für die JTL-Connect bereits in Arbeit. Schnell stellte sich uns aber auch die Frage: Wenn wir die Demo zeigen können, warum geben wir sie euch dann nicht im Anschluss auch in die Hände? Dementsprechend haben wir die Tech Preview geschaffen. Ihr könnt mit dieser in einer Shop-Testumgebung einige Neuerungen antesten, bevor diese 2019 mit vielen weiteren Neuerungen in JTL-Shop 5 auf den Markt kommen. Der Vorteil, für euch wie für uns: Ihr könnt somit frühzeitig Feedback geben, wie ihr die Usability erlebt. Da wir auch in die Menüstruktur des Shop-Backends eingegriffen haben, ist dies für uns besonders relevant.
Wichtig: Die JTL-Shop 5 Tech Preview ist nicht für den produktiven Einsatz bestimmt. Wenn ihr sie nutzen wollt, solltet ihr dies in einer Testumgebung tun. Mehr dazu erfahrt ihr unten.

Was bieten wir euch in der Tech Preview von JTL-Shop 5?
Den OnPage Composer haben wir bereits erwähnt. Er ist der Star unserer Tech Preview. Mit dieser kinderleichten Möglichkeit, den Content eures Shops via Drag & Drop zu pflegen, geben wir euch ein mächtiges Effizienz-Tool an die Hand. Einzelne Inhalte wie Bilder, Texte, Videos und Co., Portlets genannt, setzt ihr nach Baukasten-Prinzip auf eurer Shopoberfläche zusammen. Viele der Portlets sind bereits im OnPage Composer integriert. Darüberhinaus möchten wir euch künftig auch zusätzliche Portlets im JTL-Store zur Verfügung stellen.
Auch im Backend zeigt die Tech Preview erste Änderungen. Wir haben im Admin-Bereich die Navigation von oben an die Seite verlagert haben. Das Resultat: eine bessere Übersicht. Die unterstützten wir weiter, indem wir einzelne Menüpunkte mit Icons versehen haben, sodass sie sofort ins Auge fallen. Die Eingriffe in das bislang gewohnte Arbeiten mit der Verwaltung des Shops adressieren wir mit der Demo also ebenfalls. Ihr könnt frühzeitig Feedback zu diesen Veränderungen geben und habt Zeit zur Eingewöhnung.

Wie kann ich die JTL-Shop 5 Tech Preview testen?
Kunden, die bereits JTL-Shop-Versionen für uns getestet haben, müssen lediglich ihre Testumgebung aktualisieren. Habt ihr noch keine Testumgebung, findet ihr im JTL-Forum weitere Informationen, wie ihr eine solche einrichtet und was ihr dabei beachten müsst:
Feedback abgeben
Natürlich sind wir neugierig, wie ihr die neuen Funktionen nutzt. Wir freuen uns, Input von euch zu bekommen, wie ihr mit dem OnPage Composer arbeitet, welche Portlets für euch relevant sein könnten oder wie ihr die neue Menüstruktur empfindet. Das Feedback hinterlasst ihr am Besten im JTL-Forum. Sollten Schwierigkeiten oder gar Fehler auftreten, könnt ihr sie dort unserem Entwicklerteam mitteilen. Zu diesem Zwecke verfügt das Forum nun über ein eigens der Tech Preview gewidmetes Unterforum.
Wir wünschen euch viel Spaß mit der Tech Preview von JTL-Shop 5 und freuen uns auf eure Rückmeldungen!
- Veröffentlicht am: 2. Oktober 2018
- Kategorie Lösungen von JTL
- Themen JTL-Shop, Update & Release, Onlineshop
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media