
 Sarah
Sarah Marketingexpertin bei JTL
So wichtig ist UI- und UX-Design für Euren Onlineshop
Ob Kunden sich in Eurem Onlineshop mühelos zurechtfinden, einen Kaufvorgang abschließen und im besten Falle bald wiederkommen, hängt maßgeblich vom UI- und UX-Design Eures Shops ab. Doch was ist der Unterschied zwischen UI und UX und worauf solltet Ihr bei der Gestaltung Eures Shops achten? Wir geben hilfreiche Tipps, mit denen Ihr Benutzerfreundlichkeit, Vertrauen und die Conversion Rate Eures Shops steigern könnt.
Was bedeutet UI- und UX-Design?
User Experience Design konzentriert sich auf die Gestaltung von digitalen (Einkaufs-)Erlebnissen. Ein gelungenes UX-Design berücksichtigt verschiedene Faktoren, die dem Kunden ein positives Nutzererlebnis bieten. Dazu gehören beispielsweise eine sinnvolle und intuitive Kategorisierung und Navigation oder ein einfacher und schneller Checkout, der aus einem Interessenten einen Käufer macht. Das User Interface, kurz UI, bezieht sich auf die visuelle Gestaltung des Shops. Dazu gehören z.B. das Layout, Farben, Schriften, Icons und andere visuelle Elemente.
Unausgereiftes UX- und UI-Design birgt nämlich das Risiko, dass Onlineshop-Besucher ihren Einkauf nicht abschließen und möglicherweise nie wieder kommen. Wer sich jedoch an bewährten Standards für Usability und User Experience orientiert, erzielt für das Geschäft zahlreiche Vorteile: Ihr steigert nicht nur Euren Umsatz und Gewinn, sondern zieht auch mehr Neukunden an, da die Absprungraten sinken und die allgemeine Qualität Eures Shops verbessert wird. Zudem könnt Ihr durch gesteigerte Produktivität und die Reduzierung von Supportanfragen sogar Kosten einsparen. Es zahlt sich also aus, in gutes UI- und UX-Design zu investieren.

Unsere nachfolgende Checkliste zeigt Euch, welche Bereiche sich anpassen lassen, um User Experience in Onlineshops entscheidend zu verbessern und welche Erweiterungen aus dem JTL-Extension Store Ihr zur Optimierung Eures JTL-Shops einsetzen könnt.
Eure Checkliste für optimiertes UI- und UX-Design
Design
Besucher brauchen in der Regel nur eine Zehntelsekunde, um sich eine Meinung über Euren Shop zu bilden. In 94% der Fälle ist das Design ein entscheidender Faktor für diesen ersten Eindruck. Folgende Faktoren solltet Ihr daher bei der Gestaltung berücksichtigen:
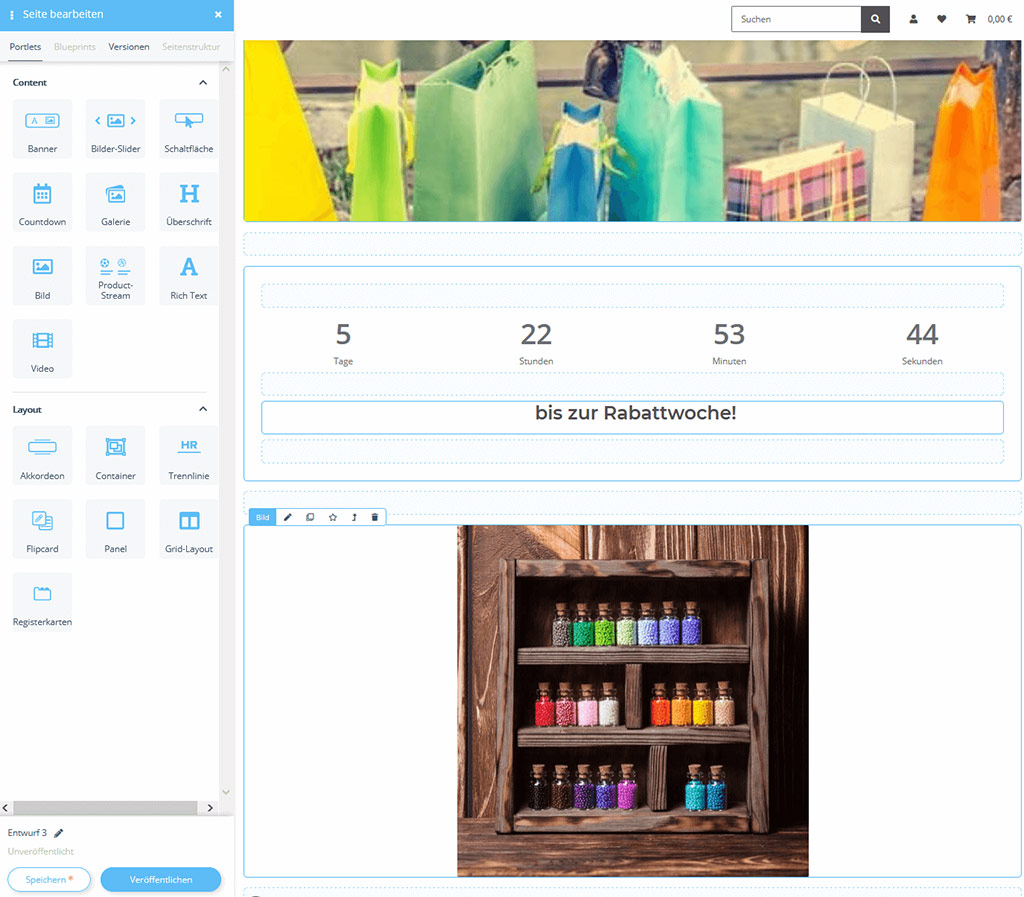
Das bekannte Credo „Weniger ist mehr” ist also auch beim Shopdesign ein guter Ratgeber, denn nicht alle Features, die technisch oder visuell machbar wären, sind auch für eine übersichtliche und zielgruppengerechte User Experience förderlich. Der OnPage Composer von JTL-Shop hilft Euch auch ohne tiefgehende Programmierkenntnisse einen ansprechenden Shop zu gestalten, der in Sachen Optik und Usability überzeugt. Übrigens: Ein kostenfreies Upgrade auf JTL-Shop 5 bringt automatisch auch viele Usability-Vorteile in Sachen UI und UX mit sich!

Ladezeiten und Optimierung für mobile Endgeräte
Der „Mobile First”-Ansatz hat sich längst zum Standard gemausert, auch im digitalen Handel. Genau deswegen legt JTL-Shop so großen Wert auf responsive Darstellung. Doch neben dem für mobile Endgeräte ausgelegten Design spielen auch schnelle Ladezeiten eine große Rolle. Plugins wie der JTL Speed Optimizer verhelfen zu einem Geschwindigkeits-Boost, mit dem Onlineshopping noch mehr Spaß macht.
Unnötige Klicks und Schritte vermeiden
Apropos Schnelligkeit: Kunden kaufen online, weil sie es gerne bequem haben. Diesem Anspruch muss Euer Shop gerecht werden. Je schneller User finden, was sie suchen, desto besser wirkt sich das auf die User Experience aus. Deshalb ist es wichtig, Euren Kaufprozess auf die nötigsten Schritte einzudampfen und Kunden entspannt und direkt zum Ziel zu führen: Suchen. Finden. Kaufen.

️Rezensionen als Vertrauensstifter – Social Proof
Ob Sternebewertung, ausführliche Rezension oder ein Trusted Shops Siegel: Menschen interessieren sich für die Erfahrungen anderer. Tatsächlich sind Kundenbewertungen für mehr als die Hälfte der Onlineshopper die wichtigste Informationsquelle vor dem Kauf. Mit dem kostenfreien Plugin Trusted Shops Easy Integration implementiert Ihr Europas bekanntestes Symbol für Sicherheit und Service in Eurem Shop und könnt gleichzeitig authentische Rezensionen und Bewertungen sammeln und vermarkten. Im Blogbeitrag „Greift nach den Sternen! So kommt Ihr zu mehr Kundenbewertungen” haben wir zusätzlich weitere Tipps zum Thema „Onlineshop- und Produktbewertungen” für Euch auf Lager.
️Fragen beantworten, bevor sie gestellt werden – FAQ und Hilfeseiten
Wenn Kunden zu lange über eine Kaufentscheidung nachdenken müssen und in Eurem Shop keine Antworten auf ihre Fragen finden, führt dies meist zum Kaufabbruch. Deshalb haben sich Hilfeseiten und FAQs auf den Produktdetailseiten als nützliches Instrument erwiesen. Sie liefern erhellende Antworten auf die häufigsten Fragen auf Kundenseite und senken damit nicht nur die Hürden im Kaufprozess, sondern minimieren auch Supportanfragen. Das spart wiederum wertvolle Zeit und damit auch personelle Ressourcen.
Das Auge kauft mit – Investition in UI- und UX Design lohnt sich!
Ihr seht: UI- und UX Design kann auf dem Weg zur abgeschlossenen Bestellung das Zünglein an der Waage sein. Ein durchdachtes User Interface und eine positive User Experience belohnen mit höheren Conversion Rates, stärkerer Kundenbindung und letztendlich mit mehr Umsätzen. Ein ansprechendes UI- und UX Design ist also nicht nur ein ästhetischer Aspekt, sondern ein entscheidender Vorteil gegenüber Euren Mitbewerbern.
- Veröffentlicht am: 23. November 2023
- Kategorie Lösungen von JTL
- Themen Design, Usability, Onlineshop
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media