
 David
David Product Owner JTL-Shop
Umfrage zu den mobilen Ansichten von JTL-Shop 5
Unser JTL-Shop erhält mit der Version 5 einen neuen Look. Auf vielfachen Wunsch präsentieren wir euch heute die wichtigsten mobilen Ansichten des neuen NOVA-Templates. Für die Präsentation der Ansichten nutzen wir animierte Gif-Dateien. Wer die Dateien nicht abspielen kann, findet unter dem Text eine normale Ansicht. Am Ende des Blogbeitrags findet ihr unser Umfrageformular. Wir freuen uns auch dieses Mal über jeden Shopbetreiber und jede Shopagentur, die an unserer Umfrage teilnimmt.
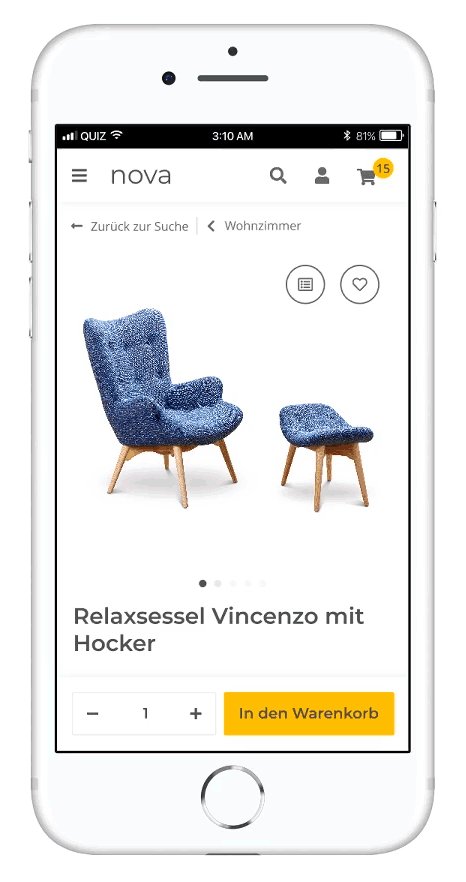
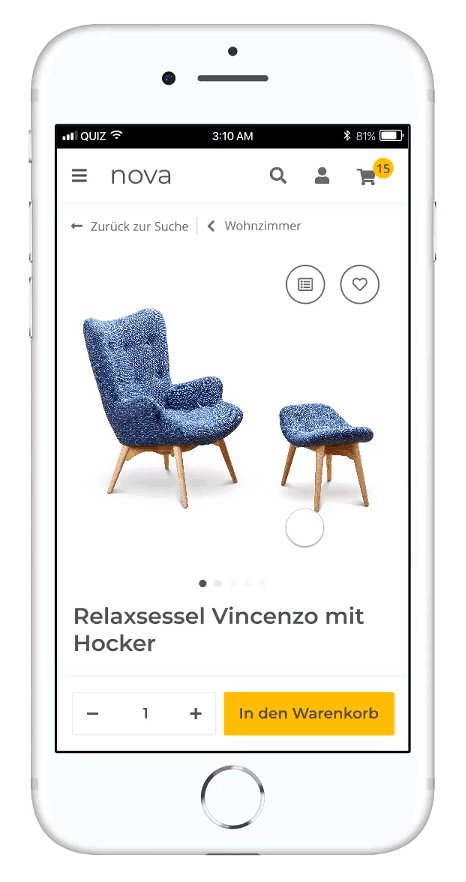
Produktdetailseite auf dem Mobiltelefon
Auf der Detailseite präsentiert ihr euer Produkt dem Kunden in allen Einzelheiten. Auch in den mobilen Ansichten müssen Produktbeschreibung, Varianten, Sonderpreise, gesetzliche Bestimmungen u.v.m. berücksichtigt werden.

Call to Action: Warenkorb-Button und Mengenangabe sind festgepinnt am unteren Bildschirmrand. So muss der Kunde nicht lange suchen, wenn er sich zum Kauf entschieden hat.
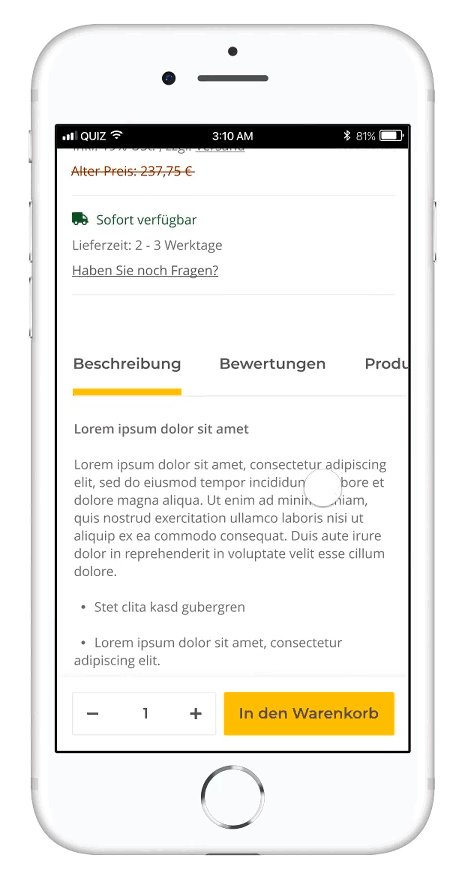
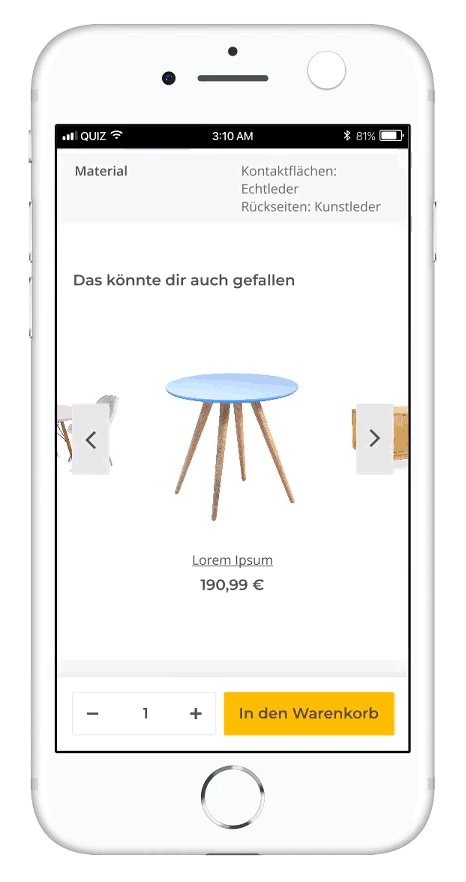
Produktbeschreibung: Details zu den Produkten sind auf Reitern (Tabs) untergebracht, die der Nutzer zudem wischen (sliden) kann. Das ermöglicht es, die Seite kurz zu halten, aber trotzdem alle Informationen unterzubringen.
Footer: Ergänzende Informationen in der Fußleiste, zum Beispiel zu den Versandbedingungen, wurden in einem Accordion untergebracht.
Bedienbarkeit: Die Klickflächen (Touch Points) wurden in ihrer Größe optimiert, so dass auch Besucher mit größeren Händen oder kleineren Smartphones die mobilen Ansichten leichter bedienen können.
Preise: Wenn ein Produkt rabattiert ist, dann wird die Reduzierung jetzt optisch stärker hervorgehoben. Ansonsten ist die Preisdarstellung mit dem vorherigen Template vergleichbar.
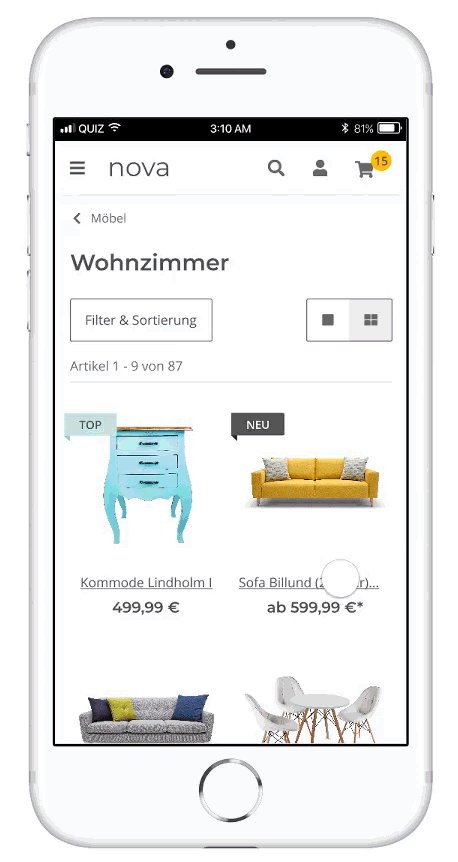
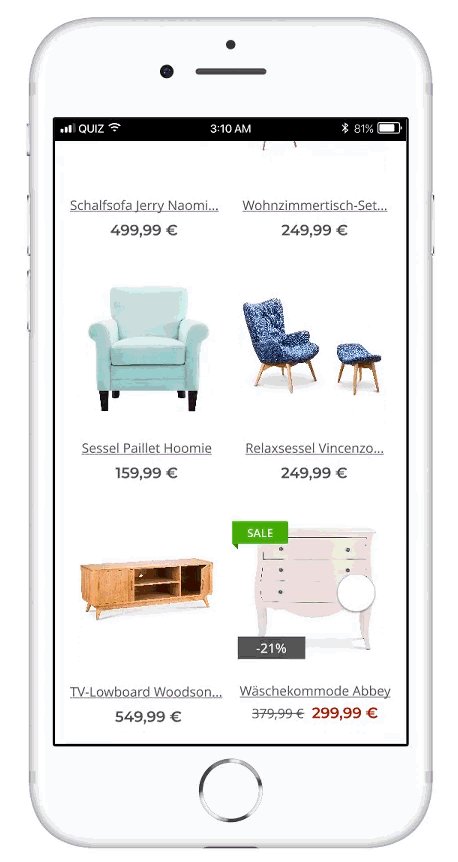
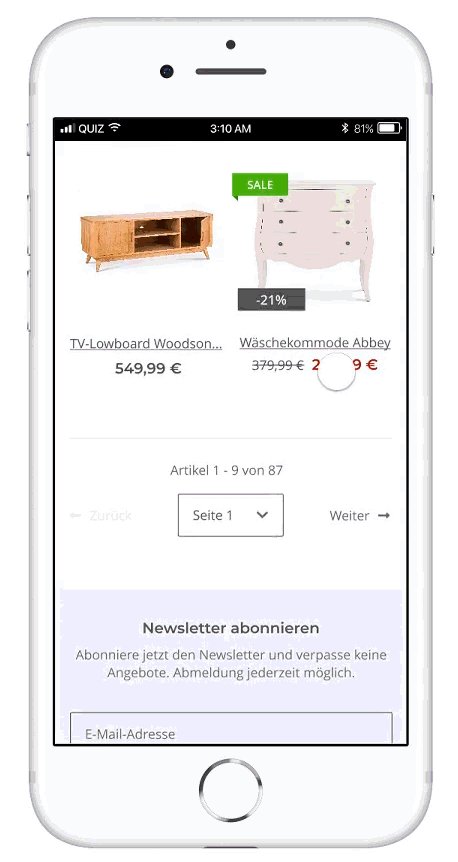
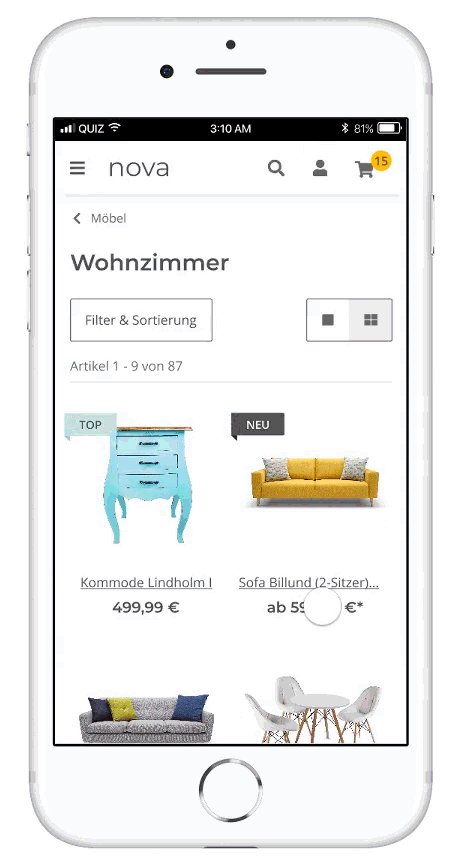
Kategorieansicht als mobile Version
In der Kategorieansicht wünschen sich Kunden, dass sie Produkte direkt vergleichen, sich Artikel merken, weiterempfehlen oder in den Warenkorb legen können.

Layout: Eure Besucher können zwischen einer ein- und zweispaltigen Produktpräsentationen wählen. Beim 1-Spalte-Layout sind dem Kunden die Produtkbilder wichtiger- und man kann sich eine Wunschliste zusammenstellen sowie Produkte direkt vergleichen. Für mehr Übersicht, sprich um mehr Produkte auf einmal anzusehen, wählt der Besucher das zweispaltige Layout.
Hinweisfähnchen: Die Flags für Top-Produkt, Beststeller usw. haben eine neue, schlankere Form erhalten. Hinzu ist außerdem ein zusätzlicher Prozente-Flag gekommen, der parallel zu anderen Flags direkt am Produktbild einen Rabatt signalisieren kann.
Erfüllung rechtlicher Anforderungen: Es darf keine Warenkorb-Direktfunktion angezeigt werden, wenn nicht alle rechtlich relevanten Infos angezeigt werden. Das wirkt sich speziell bei mobilen Ansichten aus.
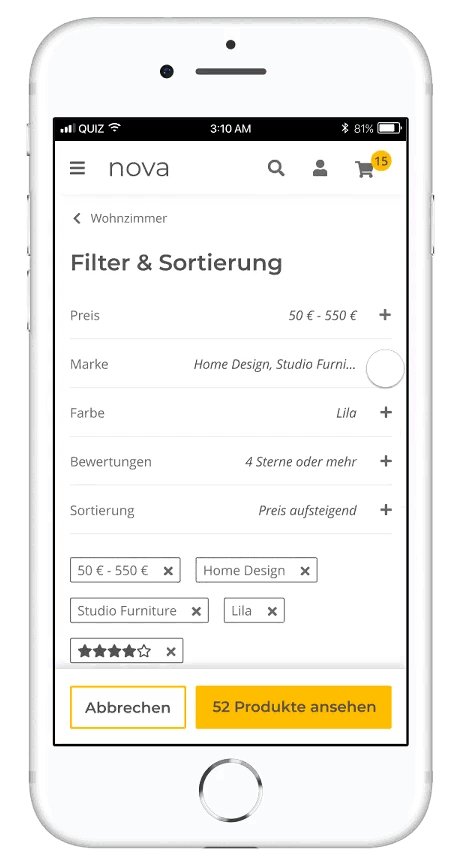
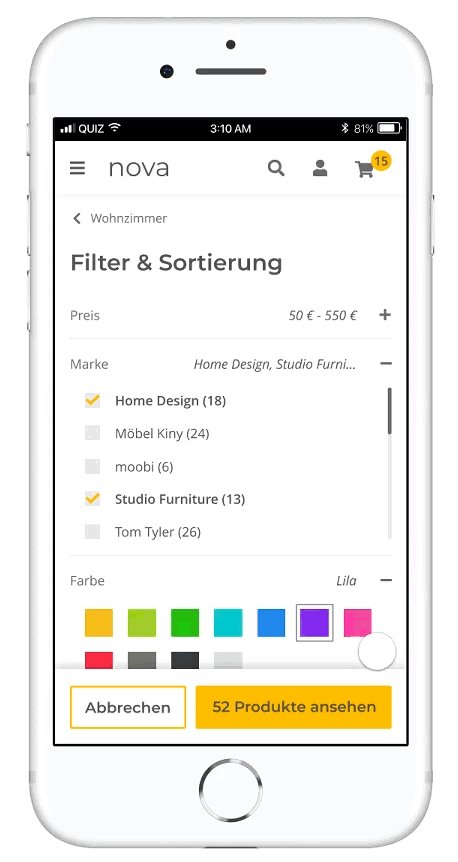
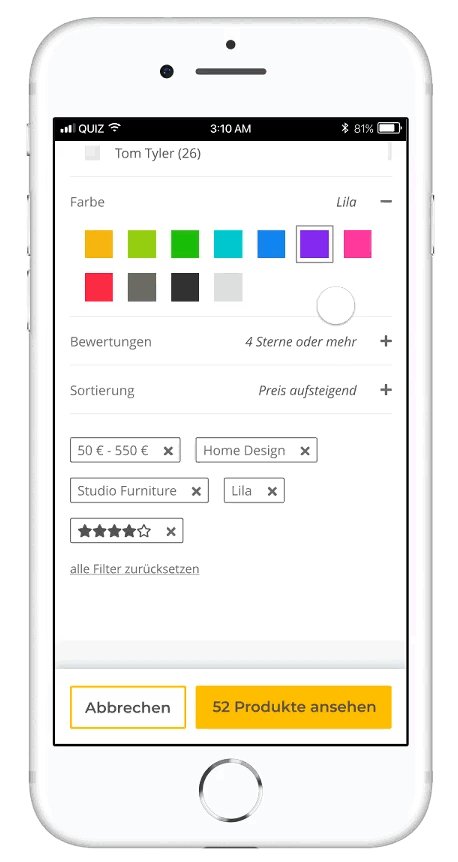
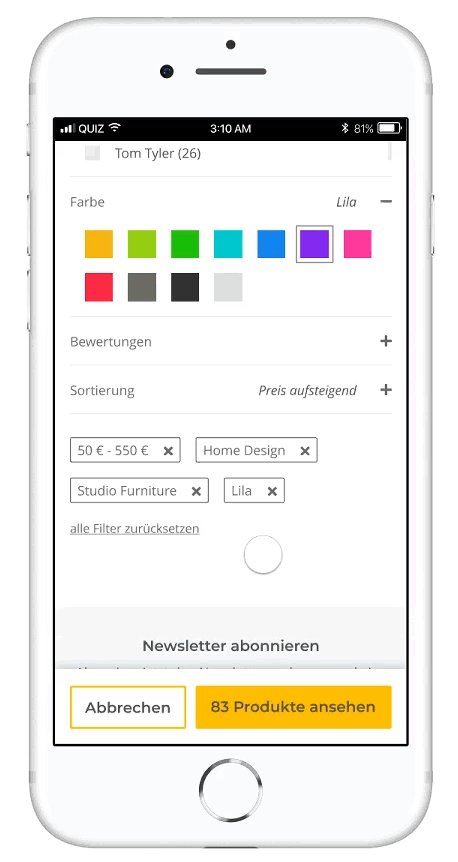
Filterdarstellung in den mobilen Ansichten
Wählt ein Kunde in der Kategorieansicht mehrere Filter aus, kann JTL-Shop 5 das Suchergebnis weiter einschränken oder um die Ergebnisse des zweiten Filters erweitern. In der mobilen Ansicht wurden die Filter übersichtlicher und schlanker gestaltet.

Auf Filter zugreifen: Durch eine Schaltfläche direkt zu Beginn einer Kategorieansicht ist der Filter nun schneller zugänglich.
Filter auswählen: Manche Shops haben viele Filter und noch mehr Werte. Die Auswahl der Filter wird deshalb ab jetzt durch ein Accordion übersichtlicher und eine Scrolling Bar erscheint, wenn es sehr viele Kategoriewerte gibt.
Trefferquote: Der festgepinnte Button am unteren Ende der Seite enthält die Information, wie viele Produkte die aktuelle Filtereinstellungen ergeben. Die Anzahl aktualisiert sich live beim Aktivieren oder Deaktivieren eines Filters.
Preis-Slider: Der Preisfilter wurde durch Drag&Drop optimiert. Gleichzeitig kann der Shopbesucher auch klicken oder den Preis eingeben.
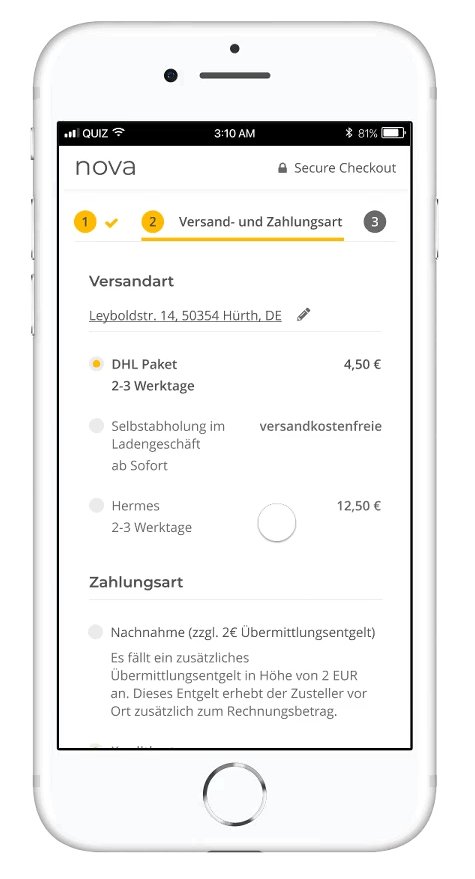
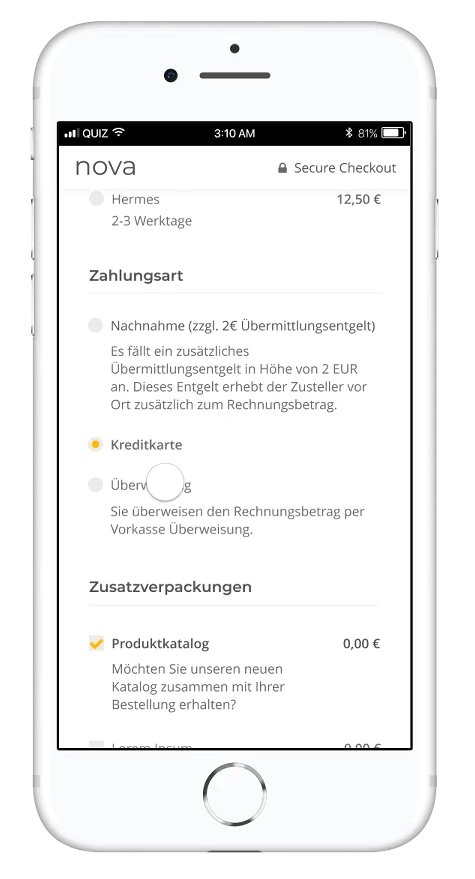
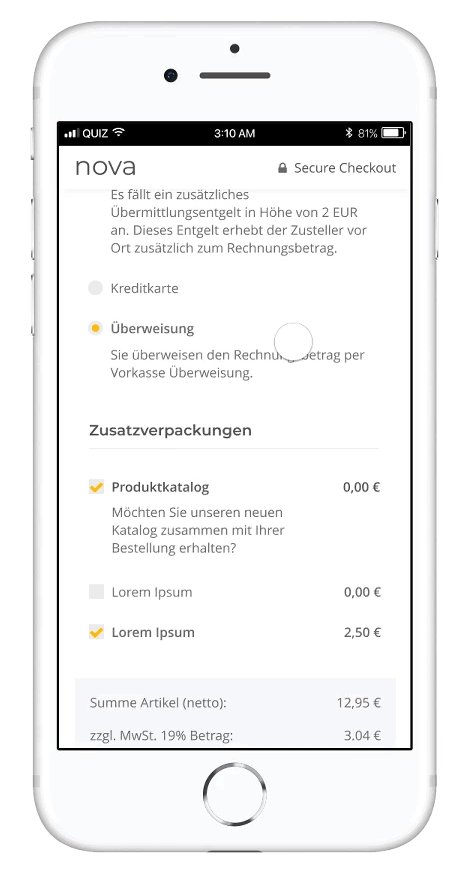
Checkout via Smartphone
Ein ebenfalls sehr wichtiges Element ist der Checkout. Im Design müssen wir uns aus technischen Gründen aktuell an den Drei-Schritt-Checkout halten und uns auch veränderten, rechtlichen Anforderungen anpassen.

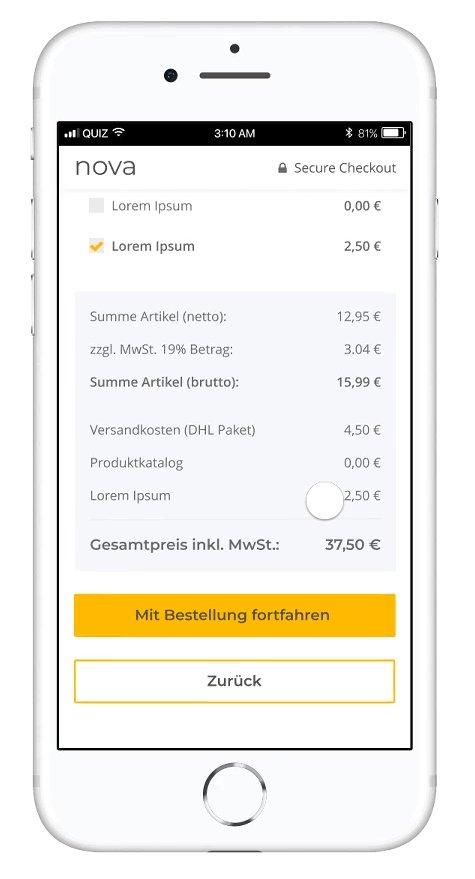
Checkout: Der Checkout-Prozess besteht wie gehabt aus drei Schritten plus einer Bestätigungsseite. Daran kann aktuell auch designseitig, aufgrund der technischen Integration, nichts geändert werden.
Rechtliche Anforderung: Die aktuellen Gesetzesanforderungen standen ebenfalls im Fokus. Beispielsweise muss auf der Kaufbestätigungsseite der Kaufbutton am unteren Ende stehen, und zwar direkt nach einer hervorgehobenen Box, die den Gesamtpreis der Bestellung inklusive Versandkosten usw. darstellt. Zwischen finalem Preis und Kaufbutton darf nichts stehen. Diese Regeln dienen der Transparenz für den Kunden.
Als Gast kaufen: Für viele Shopbesucher unverzichtbar, aber von Händlern nicht immer gewollt: die Checkout as a guest-Möglichkeit. In der aktuellen Benutzerführung versuchen wir auf der Bestätigungsseite, die direkt nach dem Bestellabschluss angezeigt wird, interessierte Gastkunden doch noch zur Registrierung zu bewegen.
Umfrage zu den Mobilen Ansichten
Die Desktop-Varianten von NOVA und OPC
In einer ersten Umfrage stellten wir euch bereits die Desktop-Versionen von NOVA-Template und OnPage Composer vor. Wenn ihr uns noch kein Feedback gegeben habt und das jetzt gerne nachholen möchtet, findest ihr hier die Direktlinks zum Blogbeitrag:
- Beitrag von Beginn starten
- Teil 1: Produktdetailseite
- Teil 2: Kategorieansicht
- Teil 3: OnPage Composer
Vielen Dank auch dieses Mal für eure Teilnahme an unserer Shopumfrage. In wenigen Wochen findet ihr eine Zusammenfassung der Umfrageergebnisse hier im JTL-Forum.
Viele Grüße,
Euer Team von JTL
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media





