
 Maik
Maik Entwicklungsleiter JTL-Wawi in Hürth
Überarbeitete Kundenübersicht in JTL-Wawi 1.4
Aktuell arbeitet ein Großteil unserer Entwickler fieberhaft an JTL-Wawi 1.4. Und für diese Version haben wir Großes geplant – unser Projekt 2.0. Dies steht synonym für die vielen Überarbeitungen, die wir an Elementen der Warenwirtschaft vornehmen. Einen wichtigen Bereich hierbei bilden die Kundenübersicht und die Kundendetails, die wir unter dem Titel „Kunde 2.0“ zusammengefasst haben. Was wir hier planen, erklären wir euch im Folgenden.
Kundenübersicht und Kundendetails – was ist was?
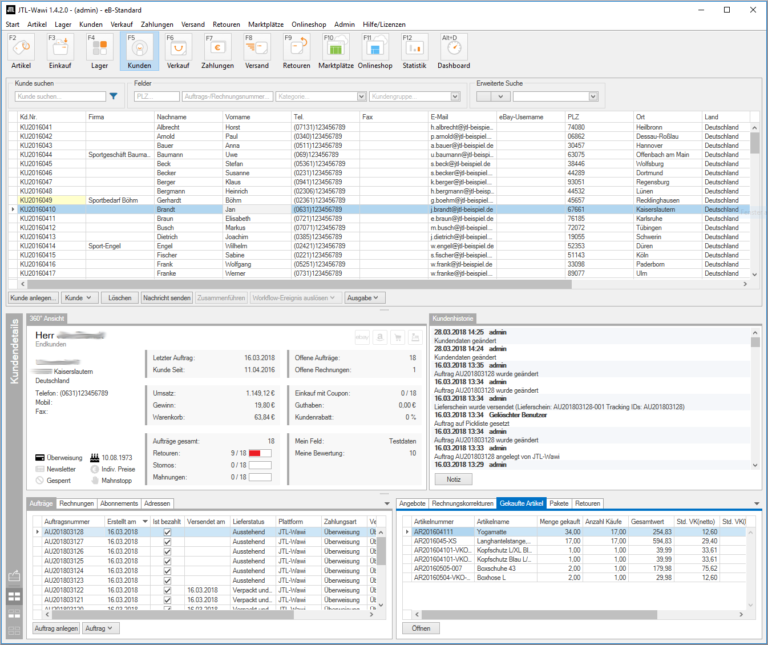
Die Kundenübersicht selbst findet ihr in JTL-Wawi mit einem Druck auf F5. Hier können Anwender mittels Filterung eine Liste ihrer Kunden anzeigen lassen und finden dort die wichtigsten Stammdaten sowie Vorgangsinformationen zum Kunden vor. Von dort lassen sich die Kundendetails, also die Stammdaten eines jeden Kunden, aufrufen und auch bearbeiten.
Der Ist-Zustand
Kundenverwaltung und Kundenübersicht zählen zu den älteren Bauteilen von JTL-Wawi und haben sich über die Jahre hinweg kaum verändert. Dies hat jedoch zugleich zur Folge, dass der Code für heutige Begebenheiten nur bedingt flexibel ist. Zusätze einzufügen ist zwar möglich, doch an den Grundlagen lässt sich nur schwer rütteln. Genau das wollen wir jedoch. Um in diesem Bereich stärker auf die Kundenwünsche eingehen zu können, ist es nämlich notwendig, den Bereich von Grund auf neu zu programmieren und gegen die alten Elemente zu ersetzen.
Unser Ziel
Wenn wir schon alles neu bauen, so die Idee, dann auch richtig. Unser eigentliches Ziel ist zunächst denkbar simpel: Wir möchten die Arbeit für Kundenbetreuer bei unseren eigenen Kunden stark vereinfachen. Onlinehändler sollen beim Anruf des Kunden mit wenigen Klicks alle relevanten Infos zum Anrufer auf einen Blick anzeigen können. Wer ist der Kunde und was waren seine letzten Aktionen? Darauf möchten wir schnell und unkompliziert Antworten liefern. Sagt sich ganz leicht, doch was steckt dahinter?

Wir entwickeln derzeit eine Maske, die als Einstieg für diese Kundenkommunikation dient. Informationen wie Kundenstatus (Stammkunde oder Neukunde), Umsatzhöhe, Rechnungsstatus und so weiter möchten wir dort anzeigen können. Weil eine solche gravierende Änderung an unseren Funktionen auch ein Umlernen auf Anwenderseite mit sich bringt, investieren wir viel Zeit und Mühe, um das UX-/UI-Design möglichst zugänglich zu gestalten. Ob dieses etwas taugt, erfahren wir natürlich nur durch praxisorientiertes Feedback. Daher haben wir einigen ausgewählten Kunden die neuen Elemente frühzeitig gezeigt und sie um schonungslose Rückmeldung gebeten – die wir prompt bekommen haben. Und das wir natürlich auch umsetzen.
Hier einige konkrete Punkte, die wir aktuell überarbeiten:
Kundenliste:
- In der Kundenliste, die euch eine Übersicht der angefragten Kundensuchergebisse zeigt, könnt ihr euch die nachfolgenden Dialoge bei Auswahl eines Kunden anzeigen lassen.
Kundenhistorie:
- Die Kundenhistorie zeigt chronologisch die letzten relevanten Aktionen eines Kunden. Wichtig ist uns, nicht zu viel, aber auch nicht zu wenig Informationen zu bieten – die Entscheidungsfindung zur finalen Info-Fülle steht noch aus.

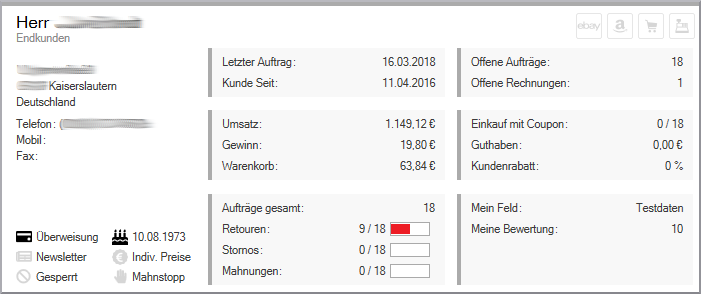
360-Grad-Kundensicht:
- Hierbei handelt es sich um ein Element, welches Informationen liefert, um den Kunden besser einschätzen zu können. Die Kennzahlen hierfür haben wir in Absprache mit einigen ausgewählten Kunden schon festgelegt.
Schnellzugriff:
- Mittels Detail-Tabs für Rechnungen, Aufträge, Pakete und so weiter sollt ihr euch künftig mit einem Klick diese Daten des Kunden anzeigen lassen können. Euer Kunde hat eine Frage zu seiner Rechnung? Ein Klick auf den Tab und schon erhaltet ihr alle Detailinformationen zu dem Thema.
Die Kundeninformationen spielen an vielen verschiedenen Stellen in der Warenwirtschaft eine Rolle, darunter bei Retouren, Aufträgen und Versand. Um euch dort diese Infos ebenfalls zur Verfügung zu stellen, lassen sich Historie, Schnellzugriff und 360-Grad-Ansicht als Widget ausdocken und auf einem zweiten Monitor parallel zur Warenwirtschaft anzeigen. Die dort gezeigten Daten aktualisieren sich immer, sobald in JTL-Wawi etwas mit Kundenbezug angewählt wird. Damit stehen euch künftig die relevantesten Daten zum jeweiligen Kunden durchgängig zur Verfügung.
Entwicklungsstand
Viele für uns wichtige Punkte konnten wir bereits lösen. Doch einige Baustellen bleiben noch. Beispielsweise möchten wir ein gesondertes Kunden-Widget für Fulfillment anbieten. In der Kundenhistorie arbeiten wir andererseits noch an den finalen Designs.
Das Projekt „Kunde 2.0“ ist von ersten ausgewählten Kunden bereits in seinen Grundformen getestet worden. Deren Feedback ist, wie oben bereits erwähnt, schon in unsere Builds eingeflossen. Der aktuelle Build ist nun beim ersten Pilotkunden, in den kommenden Wochen wollen wir weitere aufschalten, um konkrete Praxistests durchzuführen. So nähern wir uns einerseits einer optimalen Nutzererfahrung sowie Informationsmenge und können andererseits gewährleisten, dass bei der Veröffentlichung von JTL-Wawi 1.4 RC eine robuste und funktionsfähige Kundenübersicht sowie Kundendetails enthalten sind.
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media