
 Niels Baumbach
Niels Baumbach Kreativkonzentrat
Dropper – Ein modernes Inhaltesystem für JTL-Shop (Teil 1)
Content is King. Viele Shopbetreiber wissen um die Bedeutung hochwertiger und einzigartiger Inhalte für ihren Auftritt. Häufig stehen sie jedoch vor dem Problem, den entsprechenden Content nur sehr mühsam an den gewünschten Stellen im Shop platzieren zu können. Insbesondere bei Inhalten, die kurzfristig und regelmäßig aktualisiert werden müssen oder nur temporär zum Einsatz kommen sollen, wird der Aufwand gescheut. Nicht selten führt dies dazu, dass empfehlenswerte Textaktualisierungen zu spät oder gar nicht mehr vorgenommen werden. Mögliche Konversionen werden verschenkt.
Wir vom Kreativkonzentrat, einer jungen Webagentur aus Dresden und seit über 4 Jahren JTL-Servicepartner, haben es uns deshalb zur Aufgabe gemacht, ein Plugin für den JTL-Shop zu entwickeln, dass, unabhängig vom verwendeten Template, eine schnelle und benutzerfreundliche Contentpflege möglich macht. Herausgekommen ist Dropper, mit dem unsere Kunden und JTL-Shopbetreiber ihren Besuchern auf einfache und elegante Weise gezielte Informationen und Kaufanreize im Shop bieten können. Ganz gleich, ob es sich um JTL-Shop3 oder den neuen JTL-Shop 4 handelt.
Update-Hinweis (Stand: 12.2022)
Die technische Unterstützung für JTL-Shop 4 wurde im November 2022 eingestellt. Wir empfehlen allen Shop-Usern dringend das kostenfreie Upgrade auf JTL-Shop 5.

Bei Dropper handelt es sich um eines der umfangreichsten Plugins, die je für JTL-Shop entwickelt wurden. Wir freuen uns sehr, euch in einer dreiteiligen Blogserie die Funktionsweisen, die Vorzüge und die vielfältigen Einsatzmöglichkeiten von Dropper eingehend vorstellen zu können.
Im ersten Teil unserer Beitragsreihe werden wir euch den grundlegenden Aufbau von Dropper darlegen und euch mit den wichtigsten Features vertraut machen. Anwendungsbeispiele aus der Praxis werden euch helfen, den Nutzen von Dropper auch für euer Projekt bzw. euren Shop nachzuvollziehen.
Im zweiten und dritten Teil werden wir uns intensiv und nacheinander mit dem Erstellen von Landingpages und der Entwicklung von eigenen Drops befassen. Was das bedeutet und welche Vorteile ihr euch dadurch verschafft, werdet ihr schon nach dem Lesen dieses ersten Teils erahnen können. Auf geht’s!
Dropper – die Schaltzentrale für eure Drops
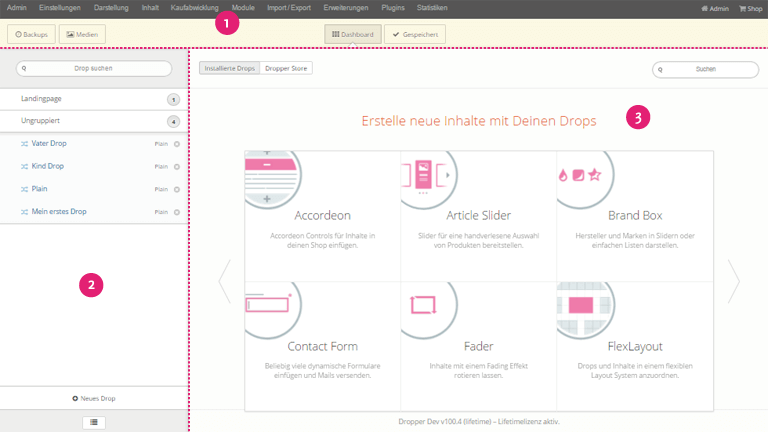
Dropper ist die Plattform, um Drops zu verwalten. Drops sind die eigentlichen Inhalte und Funktionen, die in eurem JTL-Shop zum Einsatz kommen bzw. angezeigt werden. Bei der Entwicklung von Dropper und seiner Benutzeroberfläche haben wir größten Wert auf intuitive Bedienung und eine gute Dokumentation gelegt. Gerne könnt ihr deshalb auch in unserem Dropper-Wiki navigieren, um z. B. Hinweise zur Installation oder anderen Fragen zu erhalten, die wir an dieser Stelle nicht behandeln werden.

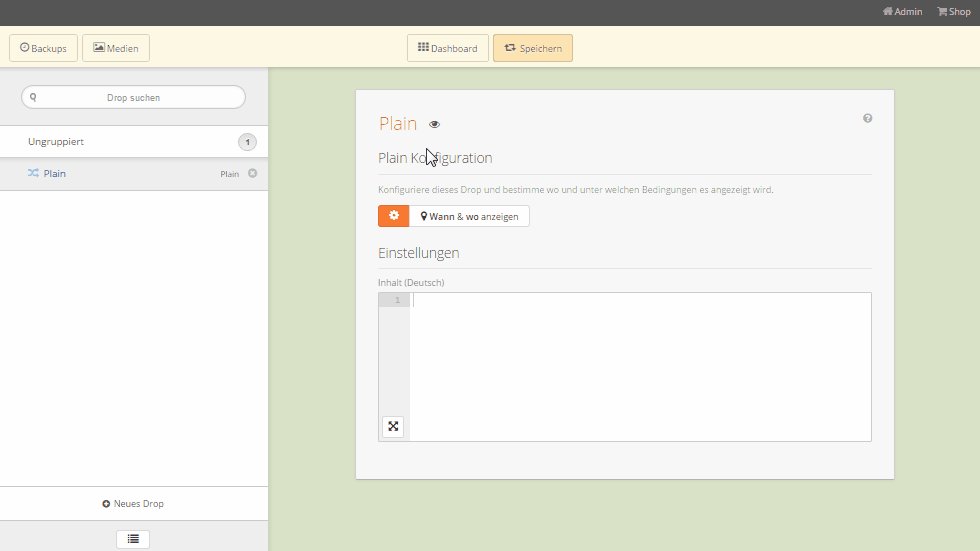
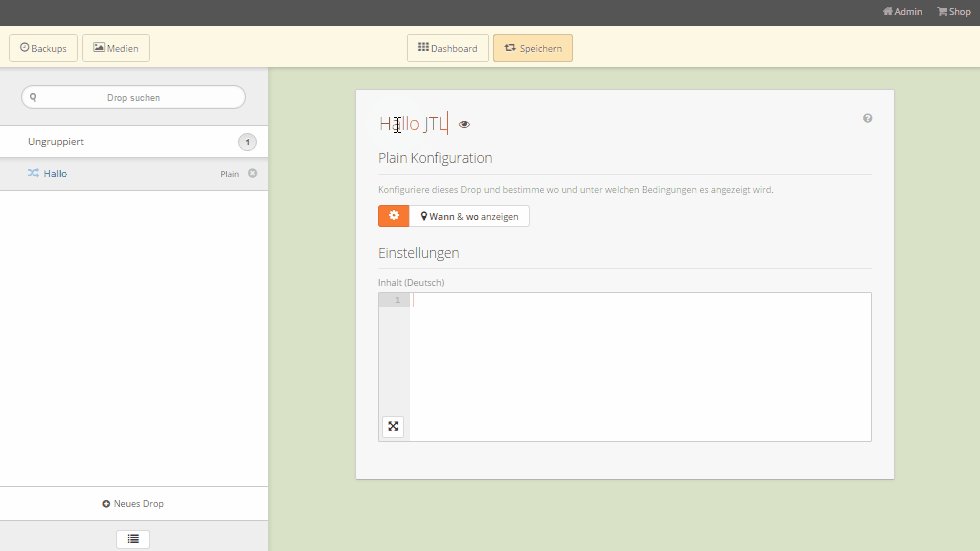
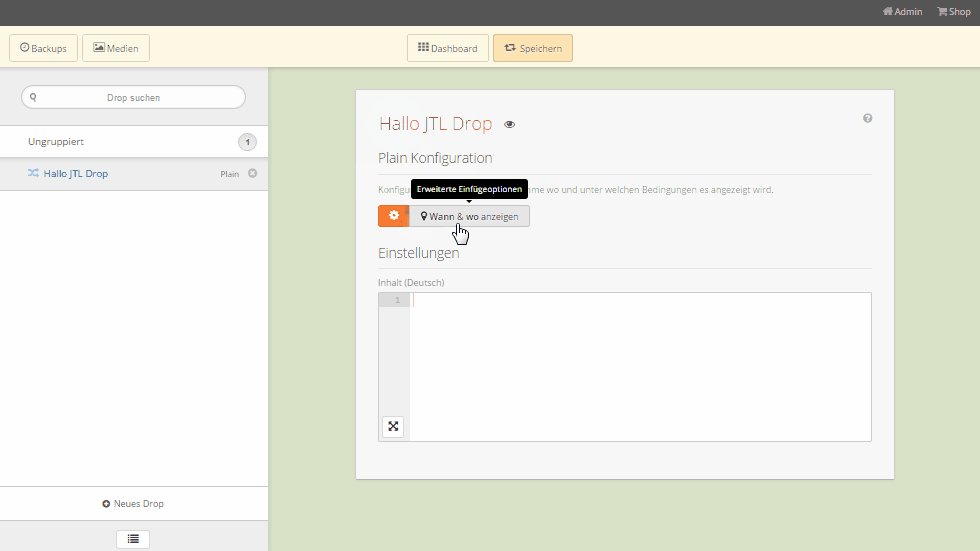
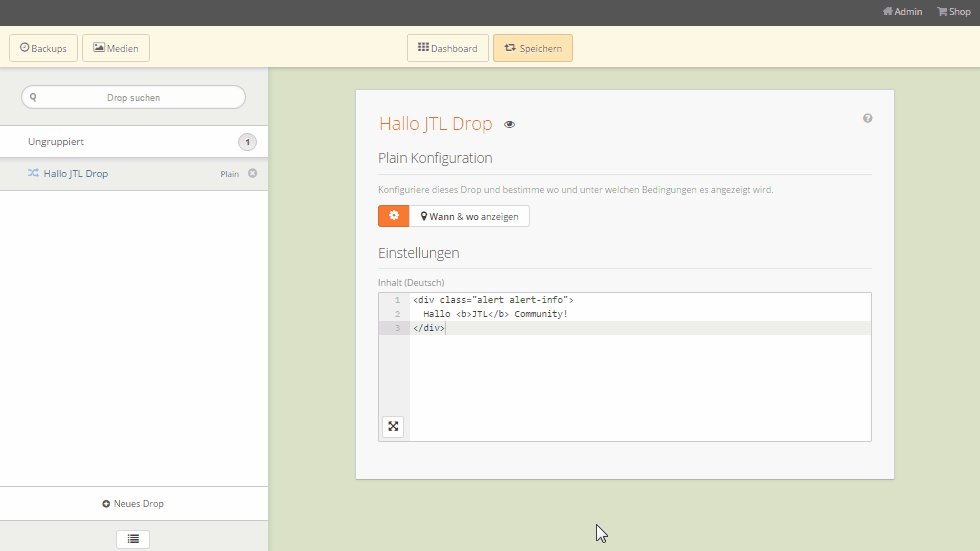
Die klare und übersichtliche Aufteilung der Grundbereiche im Dashboard macht es möglich, unmittelbar mit der Erstellung eines ersten Drops loszulegen. Über die Sidebar können wir die Drop-Detailansicht aufrufen, in der wir anschließend die sogenannte Instanz unseres Drops erstellen können. Das zugehörige Dialogfenster ist dabei immer gleich aufgebaut, für unser Beispiel wählen wir hier das kostenloses Plain Drop aus, um einen ersten Inhalt für unseren JTL-Shop zu erstellen.

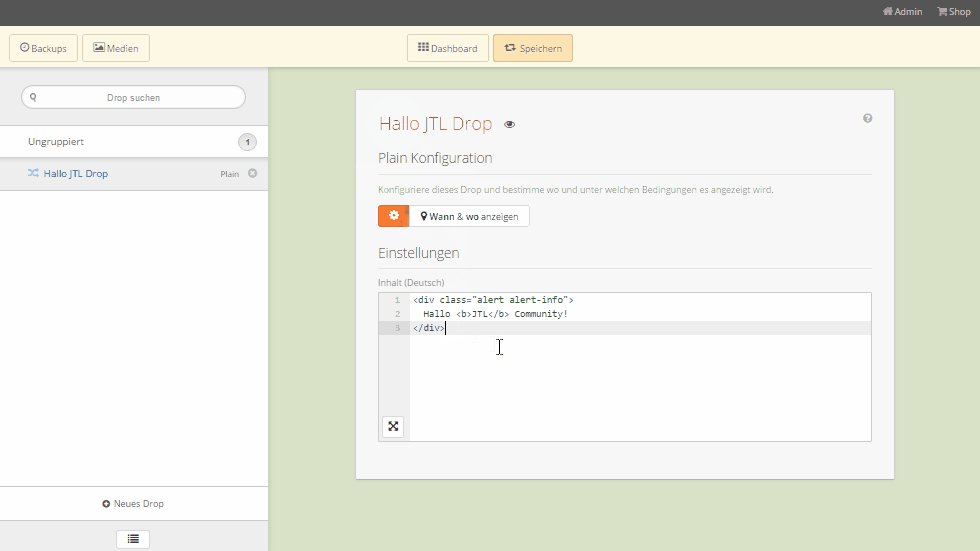
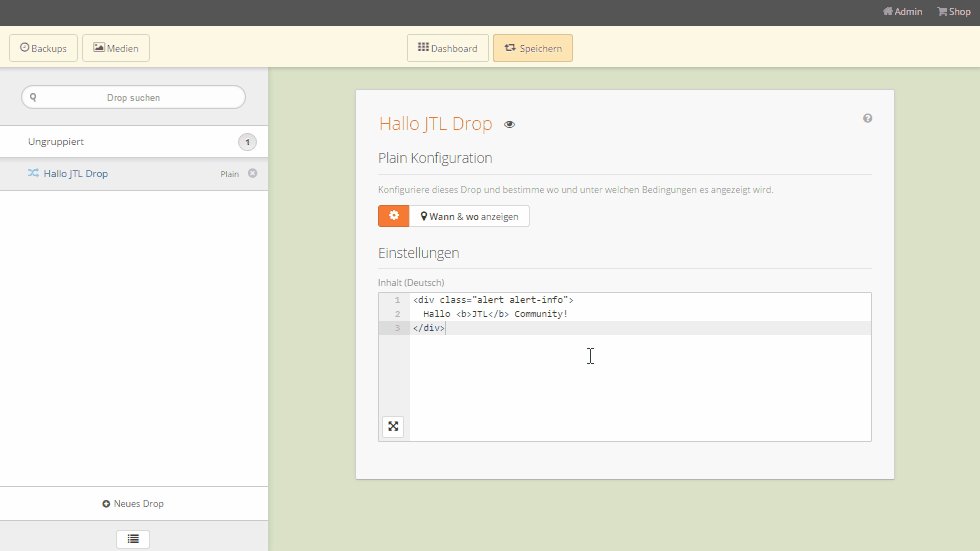
Das Drop kann verschiedene Elemente und Controls bieten, mit denen man Inhalte eingeben bzw. Drops konfigurieren kann. Von einfachen Texten über den Upload von Bildern bis hin zu umfangreichen HTML Inhalten – je nach Anwendungsfall stehen euch verschiedene Eingabeelemente zur Verfügung. Einen guten Überblick zu den Möglichkeiten bietet auch hier unser Wiki.
Drops platzieren mit Selektorfinder & Darstellungsfilter
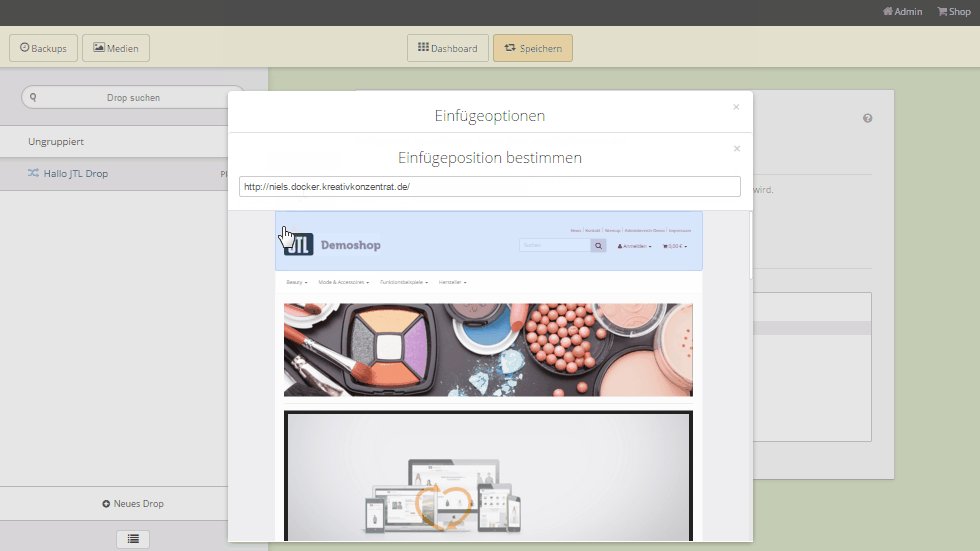
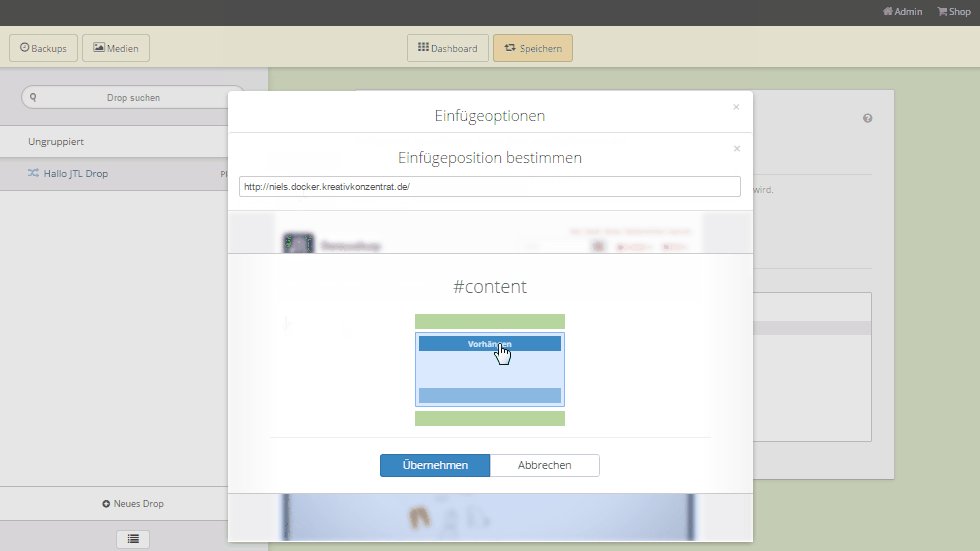
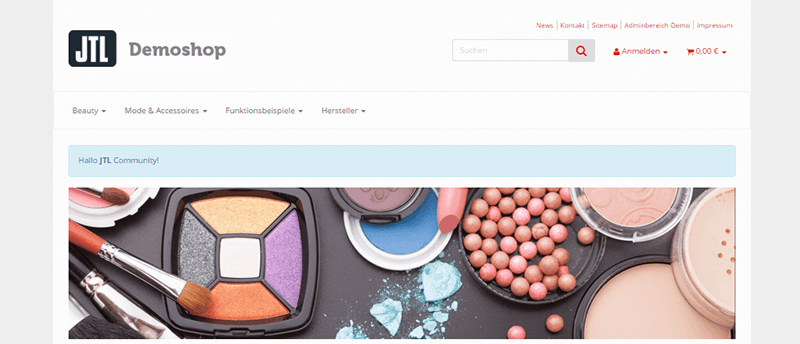
Das mit Inhalt befüllte Drop soll nun im Shop platziert werden. Mit dem Selektorfinder bieten wir eine Möglichkeit, CSS Selektoren direkt und einfach im eigenen Shop zu suchen. Nachdem der richtige Selektor gefunden ist, können verschiedene Funktionen gewählt werden, um das Drop beispielsweise an das entsprechende Element anzuhängen oder dieses komplett zu ersetzen.

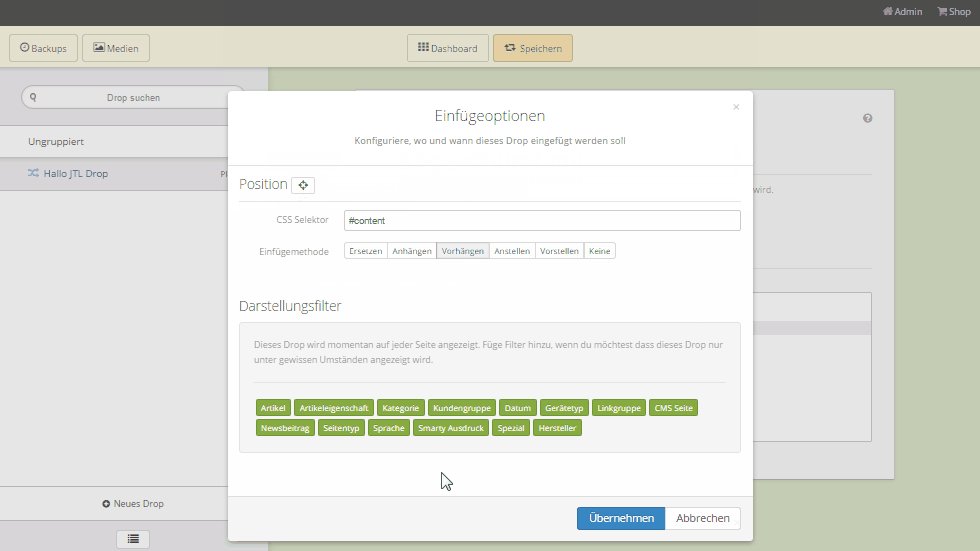
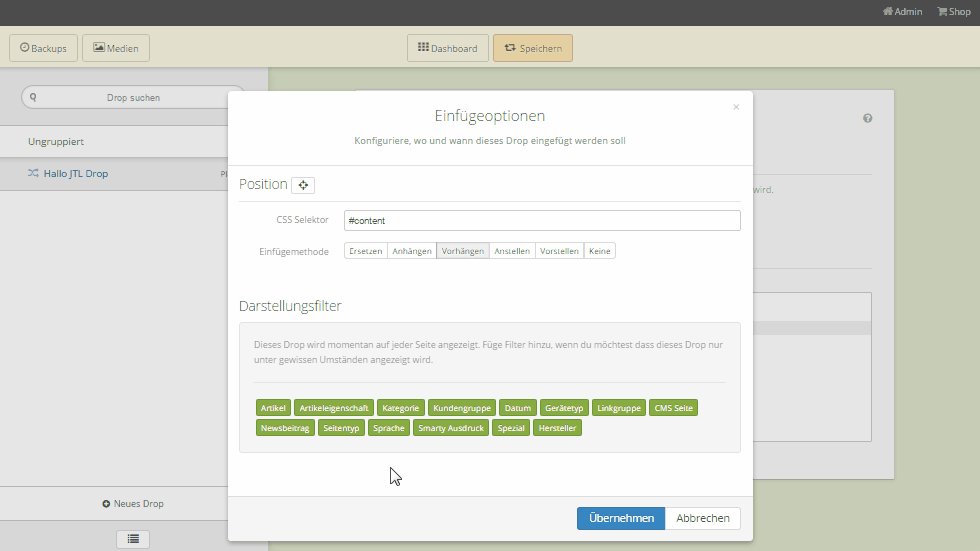
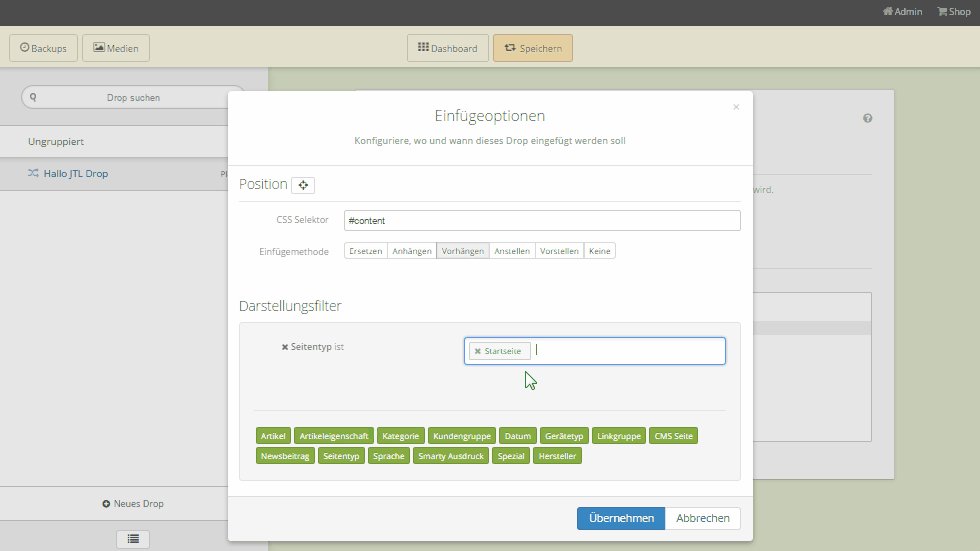
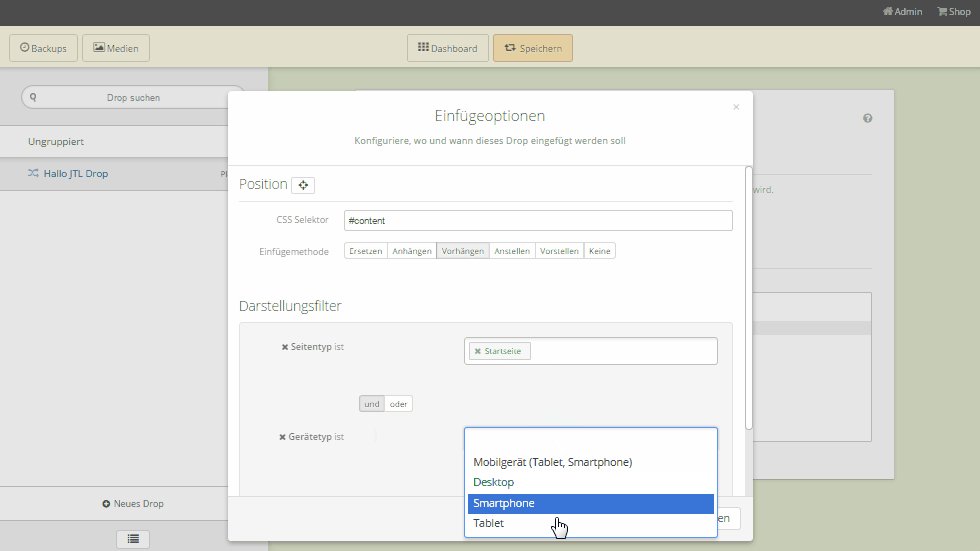
Häufig genügt ein Selektor alleine nicht, um genau bestimmen zu können, ob ein Drop angezeigt werden soll oder nicht. Hier kommen Darstellungsfilter ins Spiel, über die du zum Beispiel auswählen kannst, auf welchen Geräten oder in welchen Seitentypen dein Drop erscheinen soll. Durch die freie Kombination dieser Filter lassen sich umfangreiche Bedingungen definieren, die keine Fragen mehr offenlassen.

So ist es beispielsweise möglich zu definieren, ob ein Drop nur auf Detailseiten von Produkten dargestellt werden soll, die von einer bestimmten Marke sind oder einen bestimmten Merkmalwert haben. Damit nicht genug: Die Anzeige des Drops kann zusätzlich auf Zeiträume (z. B. nur vom 01.12.15 bis 24.12.15), Kundengruppen (nur Händler) und Endgeräte (nur mobile Geräte) eingeschränkt werden. Und das mit nur wenigen Klicks und cleveren Suchfunktionen in den einzelnen Filterelementen.

Komplexe Drops für komplexe Anforderungen
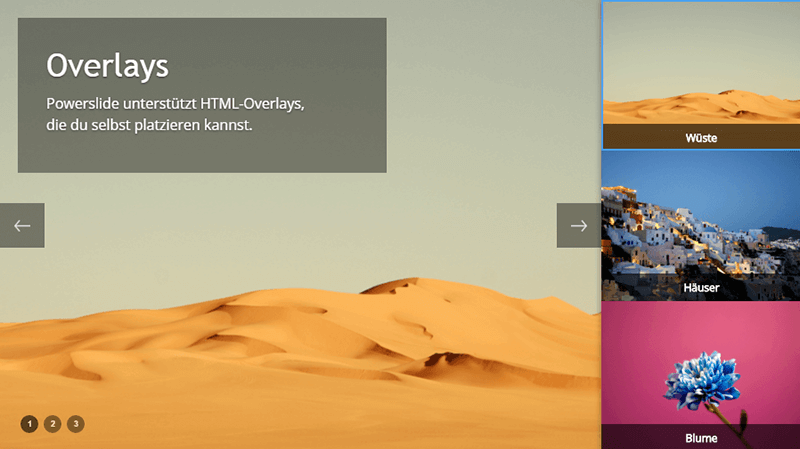
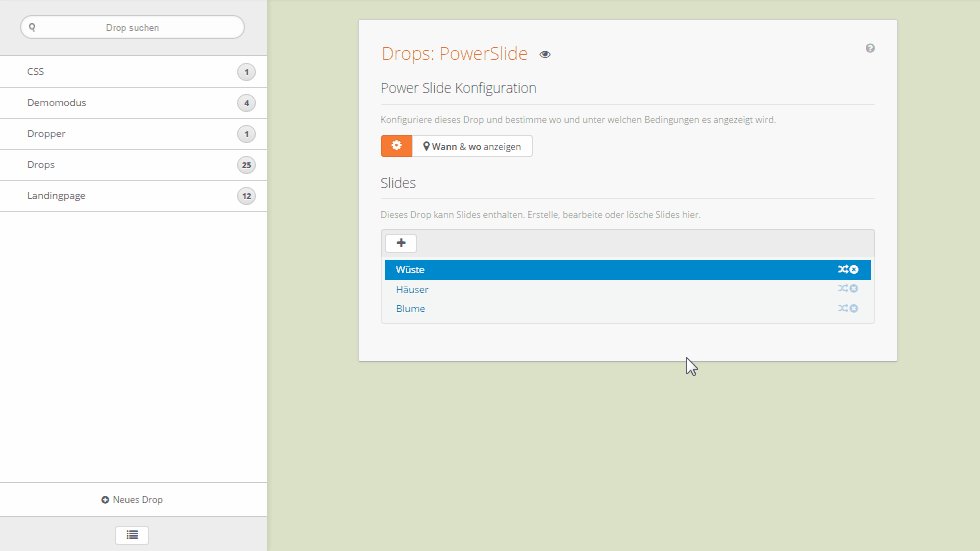
Das vorgestellte Plain Drop bietet die denkbar einfachste Funktionalität. Viele unserer Drops sind weitaus umfangreicher. Mit dem Powerslide Drop zum Beispiel lassen sich Bild-Slider realisieren, die auch Text-Overlays und Vorschaubilder bieten.

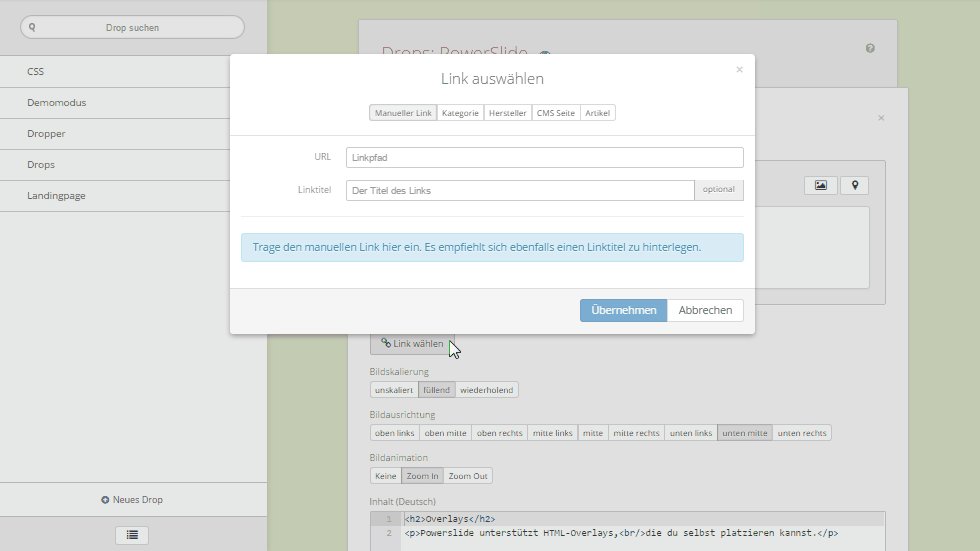
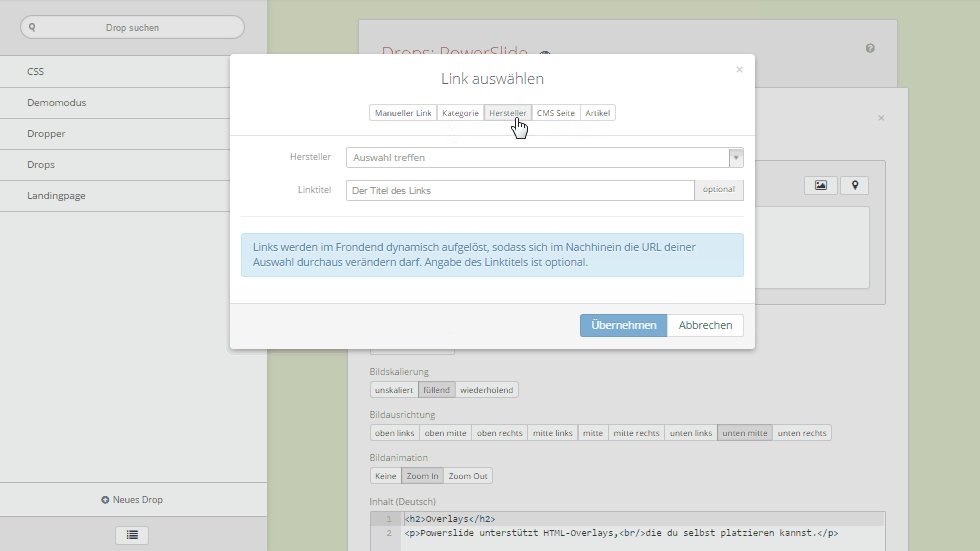
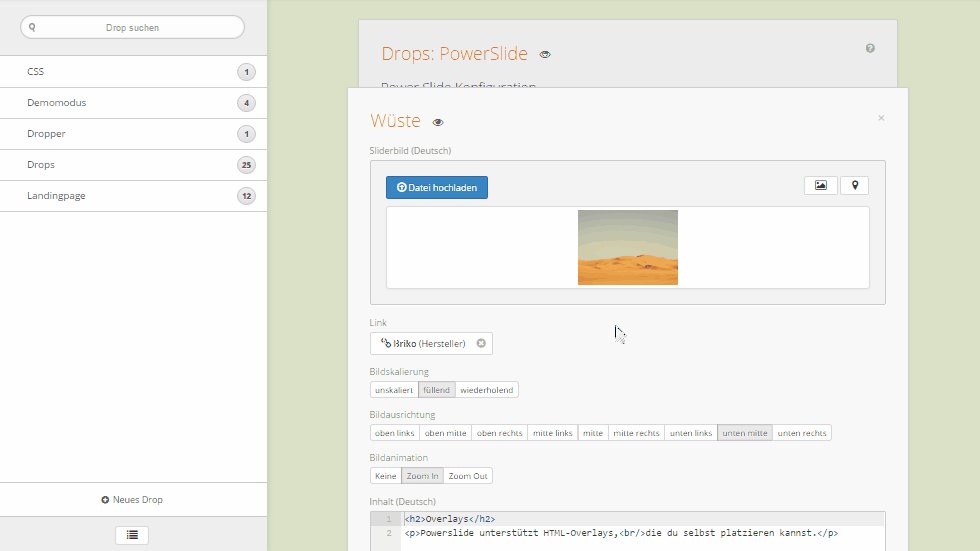
Das Powerslide Drop eignet sich ideal für den Einsatz auf der Startseite oder auf Landingpages. Es kann beliebig viele Slides beinhalten, die umfangreich konfiguriert werden können. Besonders hilfreich ist hier die dynamische Verlinkung von Artikeln, Kategorien oder Herstellern, die auch für viele andere Drops eingesetzt wird. Ändert sich beispielsweise der Name eines Artikels in JTL-Wawi, so bleibt der im Powerslide verlinkte Artikel, anders als bei manuell gesetzten Links, weiterhin erreichbar.

Du siehst es schon anhand der beiden vorherigen Beispiele: Alle Drops nutzen mit Dropper die gleiche Infrastruktur und bieten dieselben Grundfunktionen. Je nach gebotener Funktionalität weichen aber die Möglichkeiten zur Eingabe voneinander ab. Einige Drops bringen auch ganze eigene Eingabeelemente mit und erlauben sehr spezielle Funktionalitäten. Dazu aber in einem späteren Blogartikel unser Serie mehr.
Noch mehr Eigenschaften und Funktionalitäten von Dropper
In diesem Beitrag können wir leider nur einen kleinen Abriss zu Dropper und Drops geben. Einige Kernfunktionen und wichtige Eigenschaften von Dropper möchten wir euch aber noch unbedingt nennen:
Kompatibel mit JTL-Shop3 & JTL-Shop 4
Dropper und Drops sind voll kompatibel mit JTL-Shop3 und dem neuen JTL-Shop 4. Es sind keine alternativen Installationen notwendig. Alle Drops werden jeweils für das Tiny- (JTL-Shop3) und das neue Evo-Template im JTL-Shop 4 optimiert und in diesen Templates auch intensiv getestet.
Responsive Design
JTL-Shop 4 bringt mit Evo ein responsives Template mit. Auch wir setzen bei Dropper auf „Mobile First“. Ein gutes Beispiel liefert unser Article Slider: Dieses Drop zeigt bei zu geringer Bildschirmbreite zunächst weniger Produkte nebeneinander, bevor die Bilder kleiner skaliert werden.
Mehrsprachigkeit
Wo es Sinn macht, können für Eingabeelemente (zB. Text, HTML, ggf. auch Bilder) Inhalte für andere Sprachen des Shops hinterlegt werden. Auch hier ist die Handhabung einheitlich und intuitiv.
Medienverwaltung
Jeder Upload in einen Drop landet in der Dropper-Medienverwaltung. Du behältst jederzeit die Übersicht, über die in den Drops verwendeten Medien.
Paketverwaltung
Die Drops kannst du direkt im Dropper-Backend installieren und aktualisieren. Auch Dropper aktualisiert sich bei Bedarf von selbst.
Backups, Import & Export:
Jede Speicheroperation legt einen Speicherpunkt an, zu dem du problemlos zurückspringen kannst. Drops können außerdem leicht exportiert und importiert werden.
Neben unserem Wiki, auf das wir schon verwiesen haben, sind in diesem Zusammenhang vielleicht auch unsere Tutorial Videos interessant für euch. Darin gehen wir genauer auf die Funktionen von Dropper ein und stellen auch einzelne Drops im Detail vor.
Ausblick auf Teil 2 unserer Blogserie: Landingpages für JTL-Shop
Mit Dropper kann man seinen JTL-Shop jedoch nicht nur gezielt an gewünschten Stellen mit einzelnen Drops erweitern. Auch komplexe Landingpages lassen sich erstellen und sind denkbar einfach zu realisieren. Onlineshops wie click-licht.de, gastro24.de, jebe.de oder kivanta.de nutzen diese Funktionen erfolgreich, um dedizierte Landingpages zu erstellen, die zielgerichtet die Interessen des Besuchers ansprechen. Auch alternative Ansichten für bestimmte Kategorie- oder Herstellerseiten lassen sich komfortabel verwirklichen.
In etwa zwei Wochen werden wir euch im zweiten Teil unserer Beitragsserie genau erklären, welche Vorteile solche Landingpages haben und wie ihr sie im JTL-Shop mithilfe von Dropper in nur wenigen Minuten umsetzt.
Schon jetzt: Dropper und Drops 14 Tage kostenfrei testen!
Bis dahin laden wir alle Leser ein, Dropper und auch alle Drops 14 Tage kostenfrei zu testen. Bei Bedarf verlängern wir die Testphase natürlich auch, schließlich gibt es vieles zu entdecken. Wer uns kennt, der weiß, dass wir uns immer über Feedback freuen und Anregungen gerne aufnehmen. Daher auch jetzt der Aufruf: Kommentiert hier im JTL Blog fleißig oder stellt eure Fragen gerne direkt an uns – entweder über unseren Store oder auf Facebook. Wir freuen uns auf den Kontakt mit euch.
Bis bald! Euer Kreativkonzentrat.
- Veröffentlicht am: 23. November 2015
- Kategorie Lösungen von Partnern
- Themen JTL-Shop, Gastbeitrag, Plugins JTL-Shop, Content-Management
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media