
 Niels Baumbach
Niels Baumbach Kreativkonzentrat
Dropper – Eigene Custom Drops für JTL-Shop entwickeln (Teil 3)
In den vorangegangenen beiden Teilen unserer Blogserie haben wir das JTL-Shop-Plugin Dropper und viele Drops im Detail vorgestellt. Dabei haben wir euch im ersten Teil gezeigt, wie leicht ihr mit schon fertigen Drops Teilbereiche eures JTL-Shops aufwerten könnt und im zweiten Teil, wie ihr ganze Landingpages mit nur wenigen Klicks zusammenstellen könnt. Für die Umsetzung einer individuellen Content-Strategie in eurem Shop steht euch damit ein mächtiges Werkzeug zur Verfügung.
Die wahre Stärke und Flexibilität von Dropper entfaltet sich allerdings erst, wenn ihr noch ein Stück weitergeht und eigene, sogenannte Custom Drops entwickelt. Da Dropper von Beginn an als offenes System konzipiert wurde, ist dies problemlos möglich. Wie das funktioniert, erfahrt ihr in diesem dritten und letzten Teil unserer Beitragsserie zu Dropper und einem intelligenten Contentmanagement für den JTL-Shop.
Beachtet bitte, dass Custom Drops nur mit den Dropper-Plänen „Silber“ oder „Gold“ ausgeführt werden können. Für die 14-tägige Testphase stehen euch aber selbstverständlich alle Funktionalitäten zur Verfügung.
Aller Anfang ist leicht – Aufbau eines Custom Drops
Ein Drop ist im Grunde nichts anderes als ein Ordner, der an einem bestimmten Ort abgelegt werden muss und bestimmte Dateien enthält, um von Dropper als Drop erkannt zu werden. Ähnlich also, wie ein Plugin im JTL-Shop.
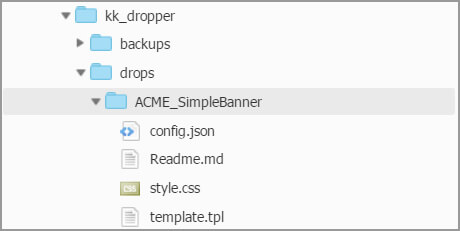
Ein einfaches Drop enthält zumindest die Dateien config.json und template.tpl. Dabei definiert config.json die Eingabeelemente des Drops und die Templatedatei template.tpl sorgt für das Layout bei der Datenausgabe. Weitere Elemente sind optional. Eine passende CSS-Datei (style.css) für das Styling der Ausgabe und eine Textdatei zur Dokumentation des Drops (Readme.md) sind aber üblich und empfehlenswert. Ein einfaches Drop wird also folgende Dateistruktur haben:

Ein einfaches Beispiel: Simple Banner Drop
Die gezeigte Ordnerstruktur offenbart bereits unseren einfachen Beispieldrop, den wir nun nachfolgend entwickeln wollen. Ziel ist es, mithilfe dieses Drops ein Bild mit einer Bildunterschrift auszugeben, ein simples Banner also.
Schritt 1: Daten und Einstellungen definieren
In der config.json legen wir fest, welche Optionen unser Drop im Dropper-Backend zur Verfügung stellt und wie seine Datenstruktur aussieht. Auch werden hier zahlreiche Metainformationen zum Drop festgehalten und weitere Dateien verlinkt. Der Inhalt der config.json in unserem Beispiel sieht folgendermaßen aus:
{
/* Metaangaben des Drops */
“name” : “Simple Banner”,
“description” : “Stellt einen einfachen Banner bereit.”,
“version” : “1.0.0”,
/* Verweis auf externe Dateien */
“stylesheets”:[“style.css”],
/* Eingabeelemente des Drops */
“settings”: [
{
“name” : “Bild”,
“description” : “Bannerbild”,
“type” : “upload”,
“property” : “image”
},
{
“name” : “Bildunterschrift”,
“description” : “Text unter dem Bild”,
“type” : “html”,
“property” : “subtitle”,
“multilanguage” : true
}
]
}
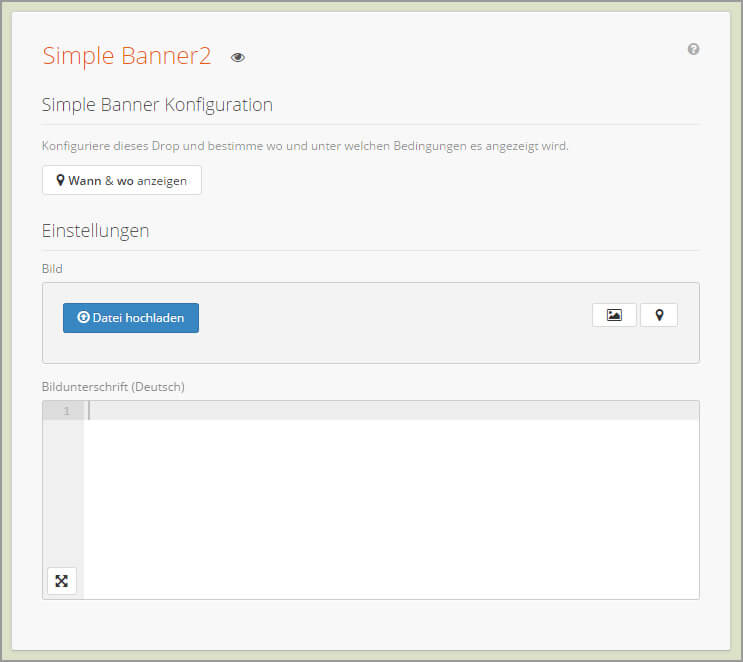
Allein durch diese wenigen Angaben haben wir bereits die Eingabeelemente (hier: ein Bild und einen Text) definiert. Ohne weiteres Zutun können im Dropper-Backend schon jetzt die gewünschten Daten bzw. Inhalte für unseren Drop eingegeben werden.

Mit diesen überschaubaren und einfachen Definitionen in der config.json haben wir gleich mehrere Probleme gelöst, die beim Erfassen der Daten während der Entwicklung eines Plugins mit ähnlicher Funktion auf uns zu gekommen wären. Um nur einige zu nennen:
Dropper gewährt uns Zugriff auf zahlreiche Eingabeelemente, die wir quasi beliebig in den eigenen Drops definieren können. In unsererem Wiki findet ihr einen Überblick zu den verfügbaren Controls. Und auch sonst können in der config.json viele weitere Dinge definiert werden, deren Nennung hier schlicht den Rahmen sprengen würde. Auch hier bietet euch unser Entwickler-Wiki viele Details zu den Möglichkeiten.
Schritt 2: Template und Styling bestimmen
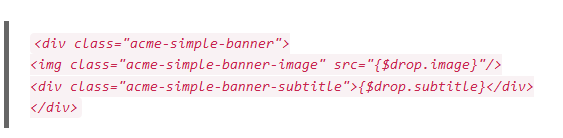
Unsere erfassten Daten müssen natürlich noch ausgegeben werden, die Grundstruktur dieser Ausgabe legt die template.tpl fest.

Mit {$drop.image} und {$drop.subtitle} erhalten wir Zugriff auf den Bildpfad bzw. den Untertitel unseres Banners. Diese Daten stellen wir mit einfachen HTML-Elementen dar, die wir wiederum mit einigen grundlegenden CSS-Regeln stylen:
.acme-simple-banner {
border: 1em solid #ddd;
}
.acme-simple-banner-image {
width: 100%;
}
.acme-simple-banner-subtitle {
text-align: center;
padding: 1em;
font-size: 2em;
background: #f1f1f1;
}
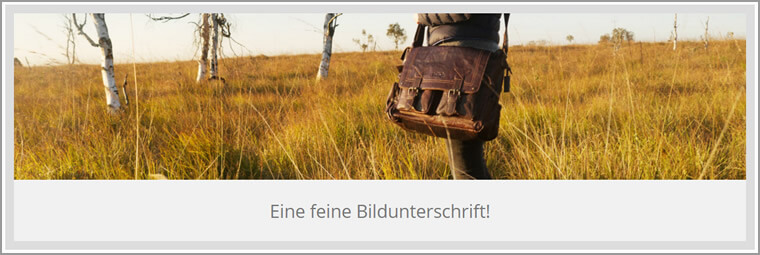
Das alles genügt schon, um mit einem Bild und einem kurzen Text die folgende Ausgabe zu erzeugen:

Dropper liefert uns auch für die Ausgabe des Drops die wichtigen Funktionen gleich mit:
Schritt 3: Den eigenen Drop dokumentieren
Eine gute Dokumentation ist nicht zu vernachlässigen. Also haben wir mit Markdown eine möglichst einfach zu nutzende Auszeichnungssprache vorgesehen, um dir eine übersichtliche Dokumentation für die eigenen Drops zu ermöglichen.
# Dokumentation
Hier kannst du eine Dokumentation mittels Markdown hinterlegen. Weitere Informationen zu
Markdown findest du beispielsweise bei [Wikipedia](https://de.wikipedia.org/wiki/Markdown)
## Einstellungen
Das SimpleBanner Drop bietet dir die Möglichkeit, ein **Bild** hochzuladen (oder aus der
Medienverwaltung hinzuzufügen) und mit einer **Bildunterschrift** zu versehen.
Die Bildunterschrift kann per HTML formatiert werden und wird unter dem Bild zentriert
dargestellt.
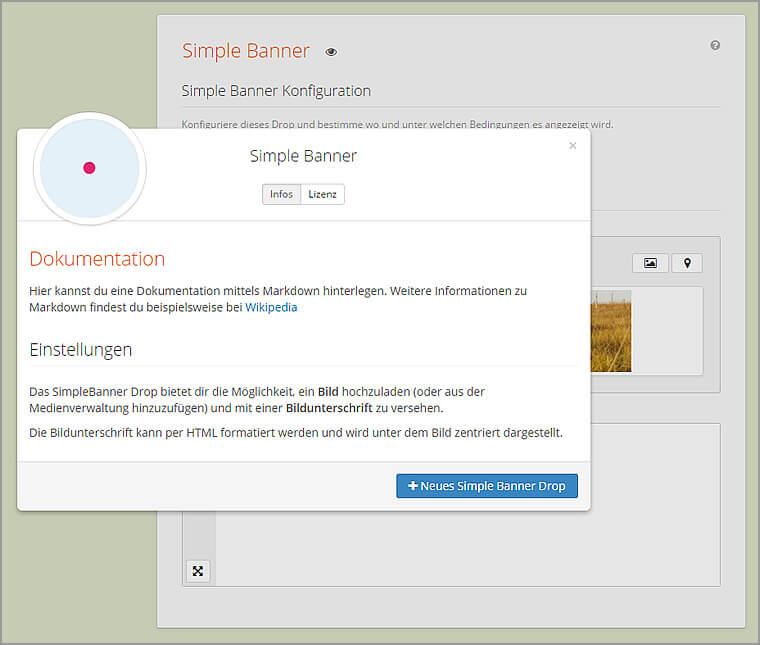
Die durch die Markdown-Datei erzeugte Dokumentation wird automatisch im Drop verlinkt und würde dann im Dropper Backend in etwa so aussehen:

Geschafft! Ein fertiges Drop in nur 10 Minuten erstellt.
Kaum angefangen, schon sind wir fertig. Mit nur wenigen Code-Zeilen haben wir die Möglichkeit geschaffen, einfache Bilderbanner in unseren JTL-Shop einzufügen. Dropper kümmert sich aber nicht nur um das Bereitstellen von ansprechenden Eingabemöglichkeiten für die gewünschten Daten, sondern bietet mit seiner Infrastruktur von Hause aus Mehrsprachigkeit, Backups, Export- und Importfunktionen sowie einfache Dokumentationsmöglichkeiten, die jeder Entwickler auch für seine Custom Drops verwenden kann!
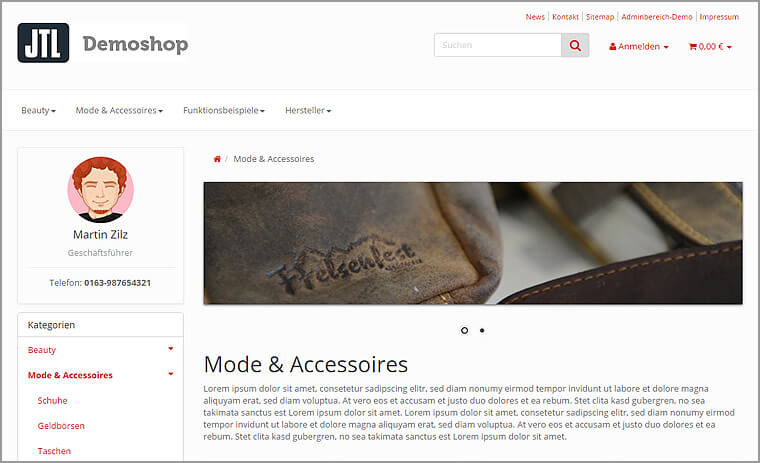
Ein komplexeres Beispiel: Supporter Drop
Eine weitere schöne Anwendungsmöglichkeit hat unser Kollege Martin in einem Entwicklerworkshop zu Custom Drops gezeigt. Hier erstellt er ein komplexeres Drop, dass ausgewählte Mitarbeiter des Supports bestimmten Shopkategorien zuordnet und den Besuchern dann als Ansprechpartner im Shop anzeigt.

Den etwa 80-minütigen Workshop haben wir auch als Video bei YouTube festgehalten. Er zeigt fast alle Konzepte und Funktionen, die mit Custom Drops realisierbar sind. Ein Blick hinein lohnt sich also auf jeden Fall für all jene, die schon durch unseren Simple Banner Drop neugierig geworden sind. Das Video ist auch in unserem Entwickler-Wiki verlinkt, hier findet ihr auch die Quelldateien der beiden oben gezeigten Beispiel-Drops!
„Drop-a-Day“ – Ein Entwicklerworkshop mit uns vor Ort
Wer gern einmal mit uns live eigene Custom Drops entwickeln möchte und das auch noch in einem tollen Ambiente, den laden wir recht herzlich zu unserem Drop-a-Day am 26.04.2016 in Radebeul bei Dresden ein.

Mit Schloss Wackerbarth haben wir eine Location gewählt, die eine großartige Kulisse und ideale Rahmenbedingungen für solch einen Tag bietet. Dabei haben wir genügend Zeit für einen regen Erfahrungsaustausch eingeplant. Mehr Infos findet ihr unter: Drop-a-Day mit Kreativkonzentrat. Wir freuen uns darauf!
Zum Abschluss möchten wir uns ganz herzlich für eure Aufmerksamkeit bedanken. Wir hoffen, dass wir euch mit unserem 3-Teiler die Vorzüge von Dropper für JTL-Shop und die vielfältigen Einsatzmöglichkeiten ein wenig näher bringen konnten. Wenn ihr Anregungen oder Fragen habt, dann kommentiert hier gerne oder wendet euch direkt an uns.
Bis dahin, euer Kreativkonzentrat!
- Veröffentlicht am: 5. Februar 2016
- Kategorie Lösungen von Partnern
- Themen Gastbeitrag, Plugins JTL-Shop, Content-Management
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media