
 Niels Baumbach
Niels Baumbach Kreativkonzentrat
Dropper – Ansprechende Landingpages für JTL-Shop (Teil 2)
In Teil 1 unserer Blogserie zu Dropper haben wir euch die Grundlagen und vielfältigen Einsatzbereiche dieses Plugins für JTL-Shop vorgestellt (Dropper – Ein modernes Inhaltesystem für JTL-Shop (Teil 1)). Im heutigen zweiten Teil werden wir euch die Bedeutung von Landingpages als wichtigen Bestandteil einer kundenorientierten Content-Strategie näherbringen. Dropper macht es euch mit nur wenigen Handgriffen möglich, ansprechende Landingpages mit einer Vielzahl moderner Gestaltungselemente für den JTL-Shop zu erstellen. Wie ihr dabei am besten vorgeht, erfahrt ihr ebenfalls in diesem Beitrag.
Warum sind Landingpages für meinen JTL-Shop sinnvoll?
Landingpages für Shops kommen immer dann zum Einsatz, wenn aus dem Schema einer normalen Kategorie- oder Produktseite ausgebrochen werden soll. Eine Landingpage verfolgt dabei immer das Ziel, die Erwartungen der Besucher bestmöglich zu bedienen, ihre Kaufbereitschaft zu erhöhen und sie zu zahlenden Kunden zu konvertieren. Viele Untersuchungen und Beispiele aus der Praxis zeigen, dass sich erfolgreiche Landingpages vor allem durch folgende Eigenschaften auszeichnen:

Einrichtung einer ersten Landingpage im JTL-Shop
Kommen wir nun zur Praxis. Abweichend von einer üblichen Kategorieseite, die lediglich einen Titel, eine kurze Beschreibung und eine Artikelliste zeigt, wollen wir nun eine Landingpage erstellen, die die Vorteile und Details einer bestimmten Produktgruppe kommuniziert. Auf dieser beispielhaften Landingpage möchten wir euch nach und nach zeigen, welche Gestaltungsmöglichkeiten euch Dropper zur Verfügung stellt und wie ihr sie nutzt. So werden wir zum Beispiel ausgewählte Informationen zur Herstellung dieser Produkte hinterlegen und die Landingpage auch in einer besonderen Optik erscheinen lassen, die von den allgemeinen Kategorie- oder Herstellerseiten abweicht.
Der JTL-Shop bietet uns hierzu die Möglichkeit, Eigene Seiten anzulegen. Eine bequeme Pflege von Inhalten auf diesen Seiten, ohne genauere Kenntnis von HTML und CSS, ist jedoch nur schwer möglich. Auch der Zugriff auf bestehende Daten in unserem Shop (z. B. auf Bilder und Beschreibungen von Produkten oder Kategorien) bleibt uns in den Eigenen Seiten verwehrt. Dropper füllt diese Lücke. Wie genau, das schauen wir uns im nachfolgenden Beispiel an.
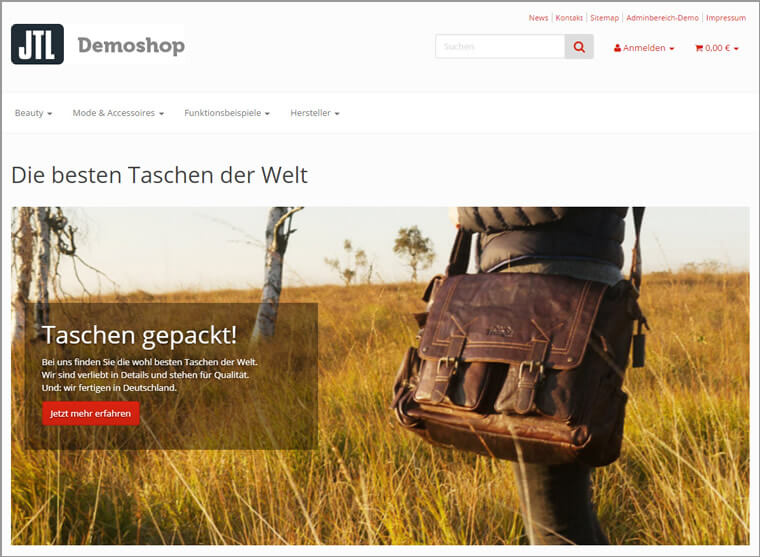
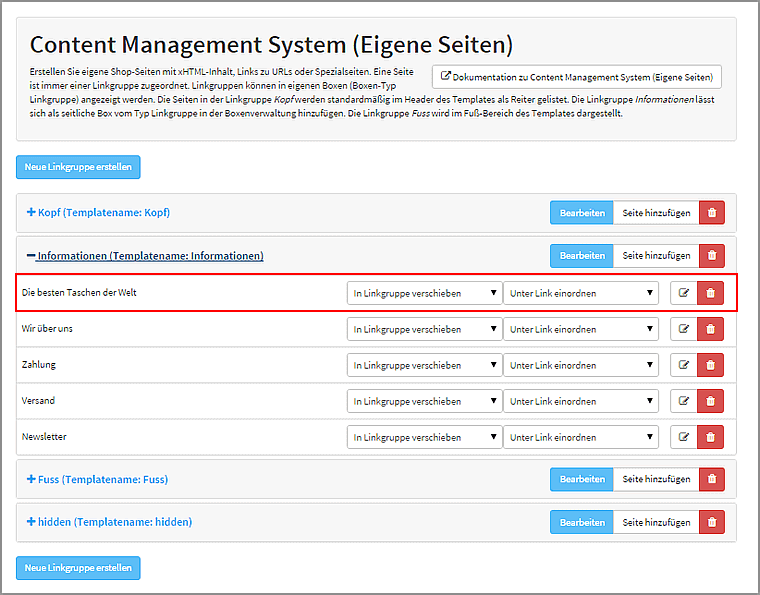
Wie schon auf dem zuvor gezeigten Screenshot zu erkennen war, verfügen wir in unserem Shop über eine Produktgruppe, die wir als „Die besten Taschen der Welt“ bezeichnen. Diese Produktgruppe möchten wir nun über eine eigene Landingpage werblich herausstellen. In unserem Beispiel arbeiten wir übrigens in einem JTL-Shop 4 mit dem enthaltenen Standard-Template EVO. Beim Theme fiel unsere Wahl auf Simplex.
Update-Hinweis (Stand: 12.2022)
Die technische Unterstützung für JTL-Shop 4 wurde im November 2022 eingestellt. Wir empfehlen allen Shop-Usern dringend das kostenfreie Upgrade auf JTL-Shop 5.
Eine CMS-Seite im JTL-Shop anlegen
Zunächst fügen wir unserem JTL-Shop eine neue Eigene Seite mit einem eigenen HTML-Inhalt hinzu (siehe auch im JTL-Guide: Erstellung von Eigenen Seiten im JTL-Shop). Den Inhalt der neuen Seite lassen wir zunächst komplett leer – dieser wird später durch unsere Drops bereitgestellt.

Tipp: Besonders auf Landingpages sind Angaben wie Meta Title und Meta Description wichtig und relevant. Diese Inhalte pflegt ihr direkt in der Eingabemaske der Eigenen Seite. Macht euch bitte über eine zielgenaue Formulierung ausreichend Gedanken, platziert entsprechend gewünschte Keywords und sorgt dafür, dass sich eure Meta-Angaben hinreichend von anderen (Kategorie-)Seiten in eurem JTL-Shop unterscheiden.
Ein Flex Layout erstellen und einen ersten Inhalt einfügen
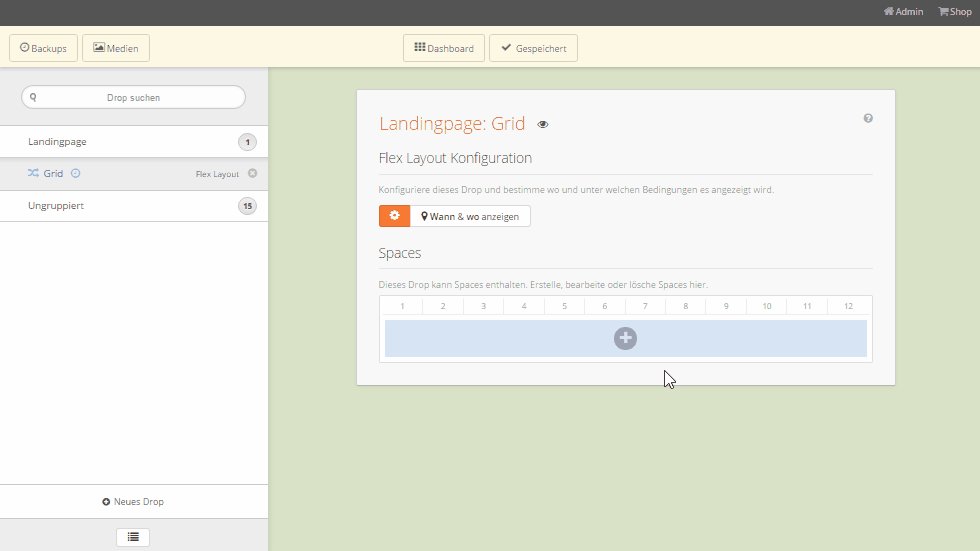
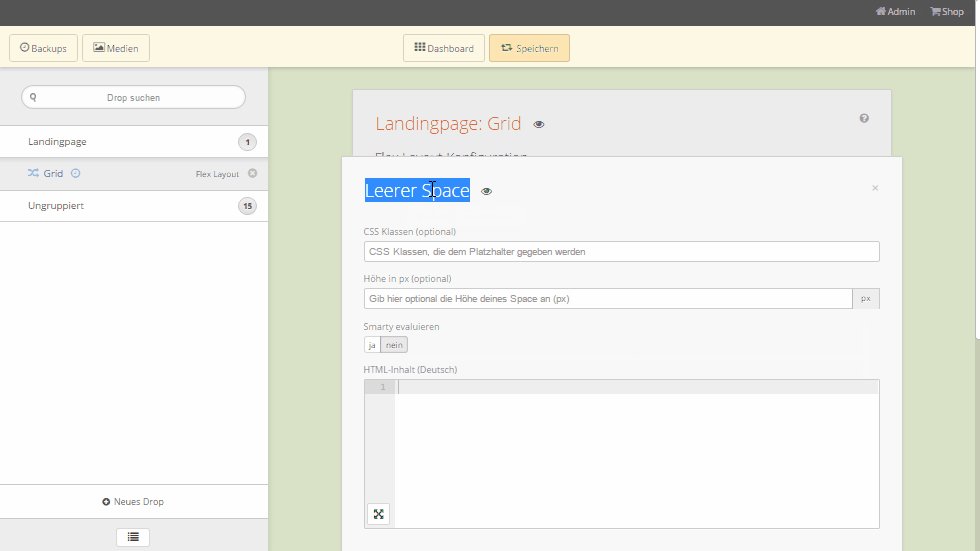
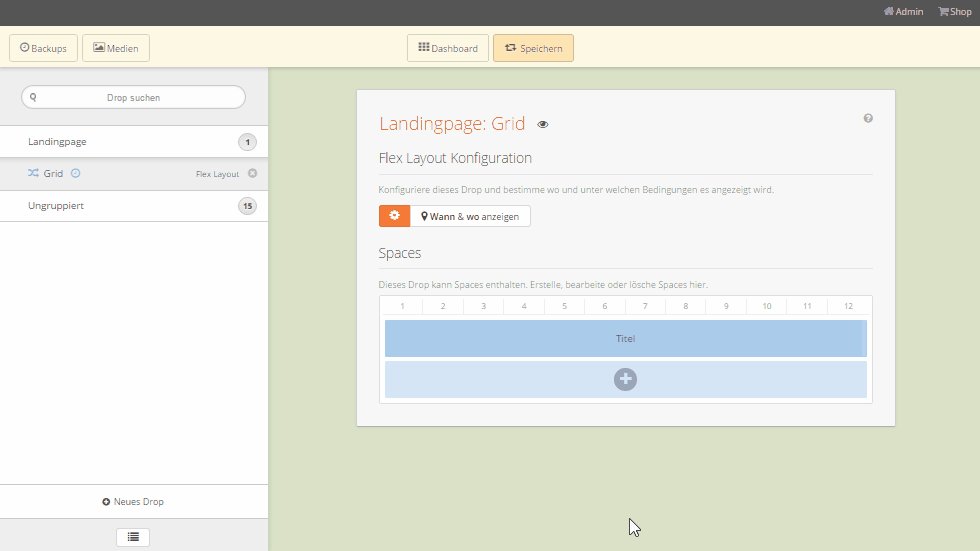
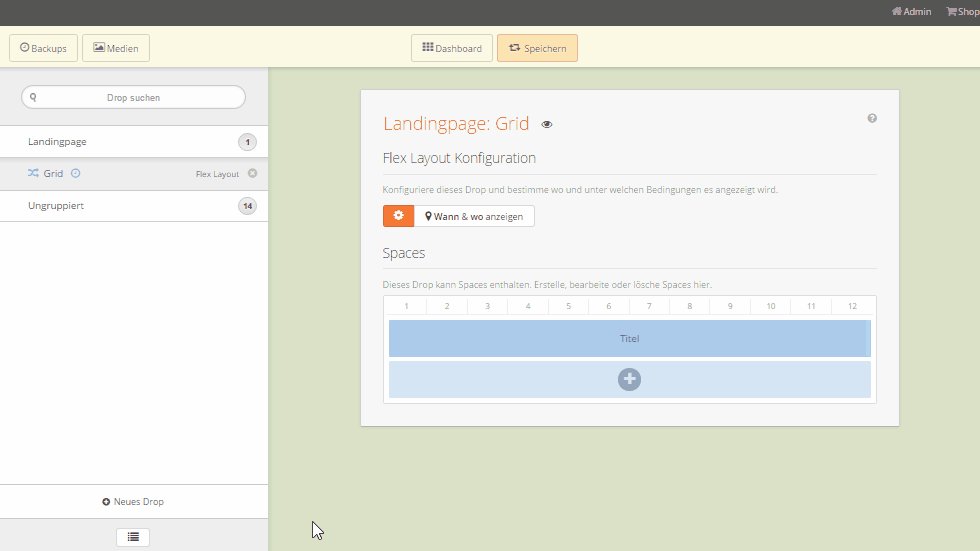
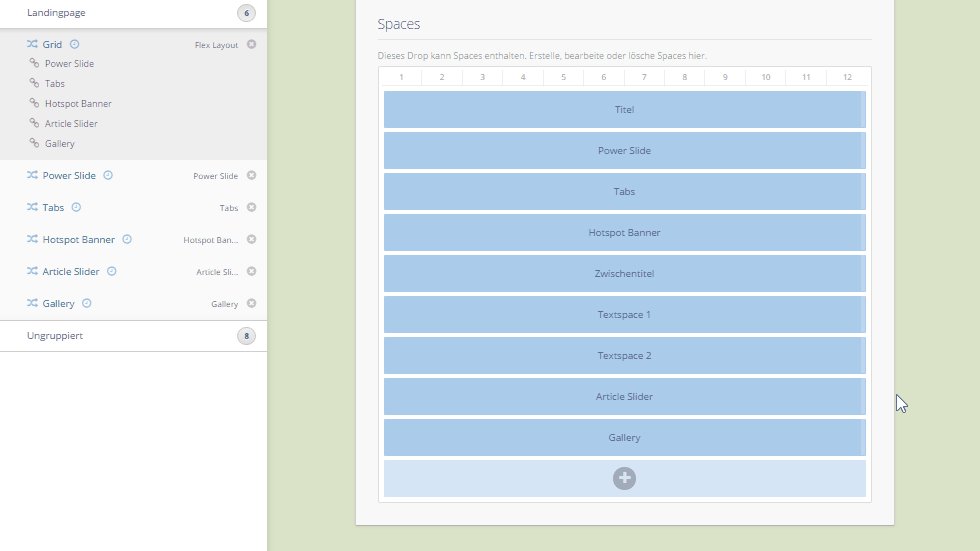
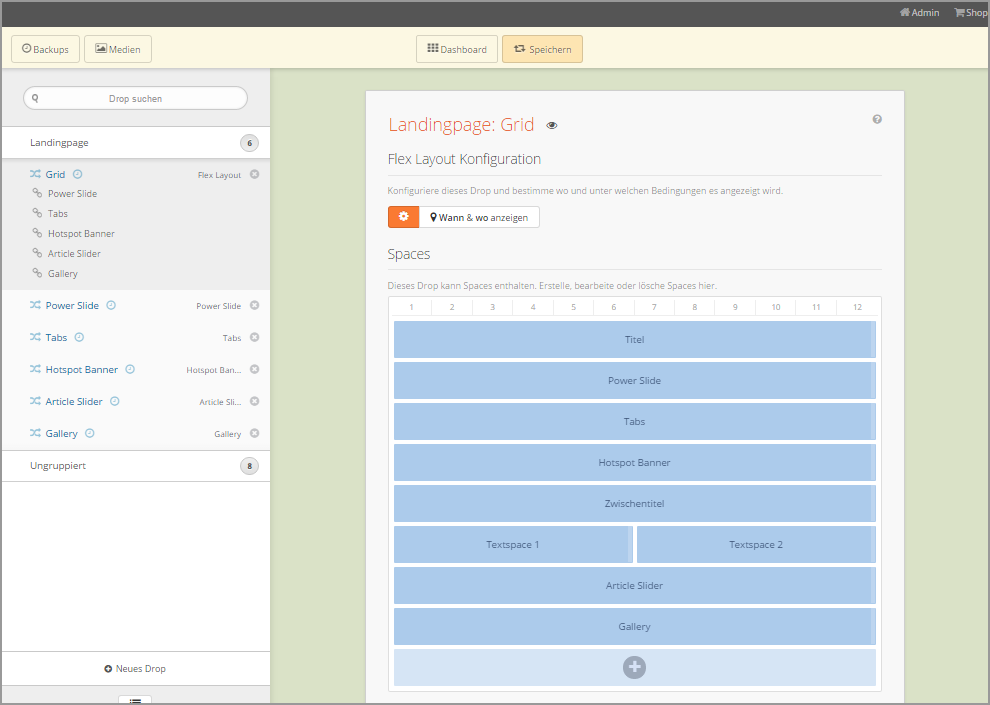
Mit dem Flex Layout Drop schaffen wir die Grundlage für unsere Landingpage: Es stellt ein Gridsystem bereit, mit dem wir Inhalte auf einfache Art und Weise anordnen und verwalten können. Die flexiblen Elemente dieses Gridsystems nennen wir Spaces. Diese Spaces können Texte enthalten, die mittels HTML formatiert werden, oder ein beliebiges anderes Drop. Wir erstellen also ein Flex Layout Drop und benennen es entsprechend.
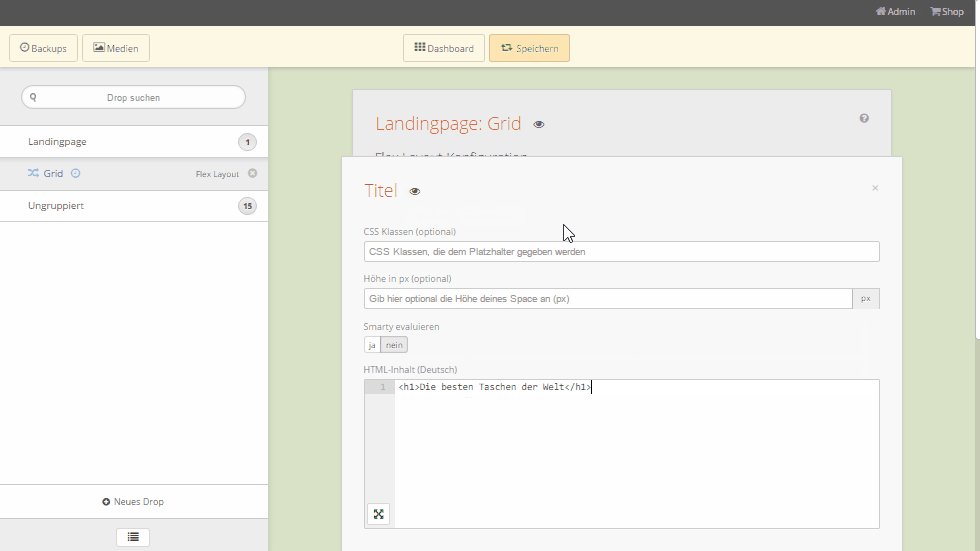
Es liegt nahe, auf unserer Seite mit einem Titel zu beginnen. Also erstellen wir ein Space und fügen hier den mit HTML-formatierten Titel unserer Seite ein, der zugleich die H1-Überschrift sein wird.

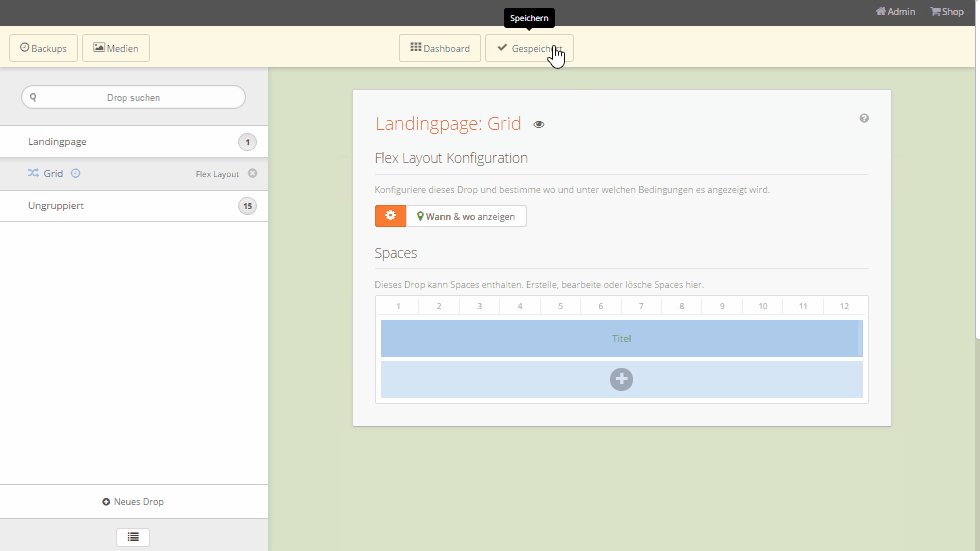
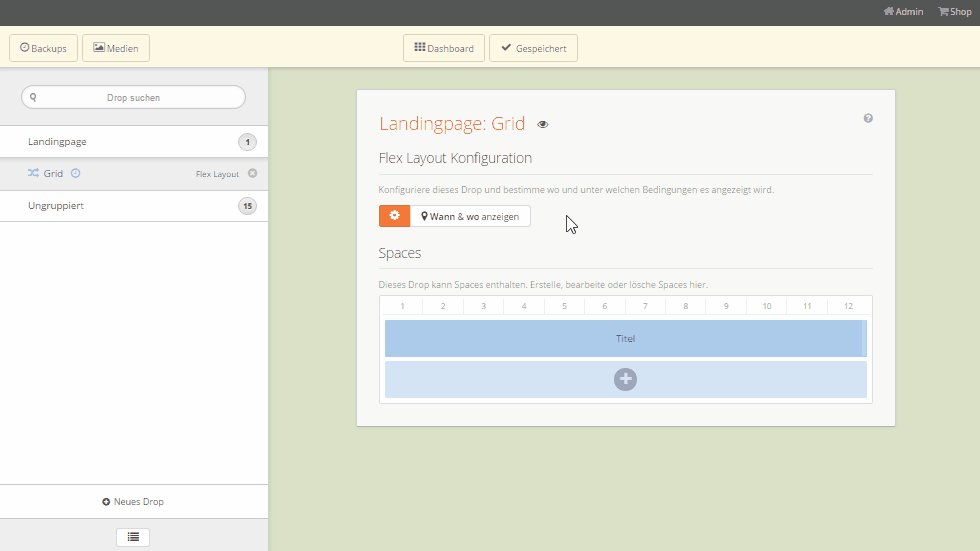
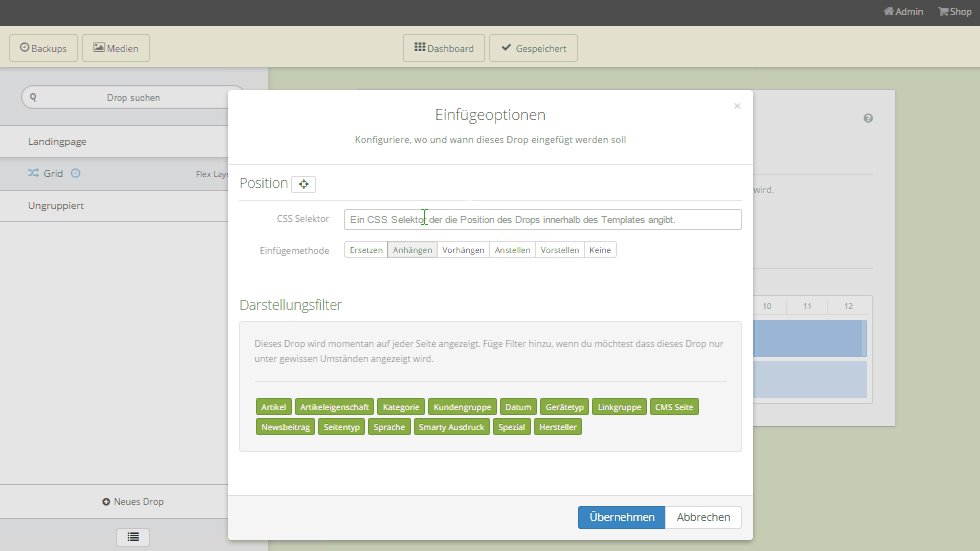
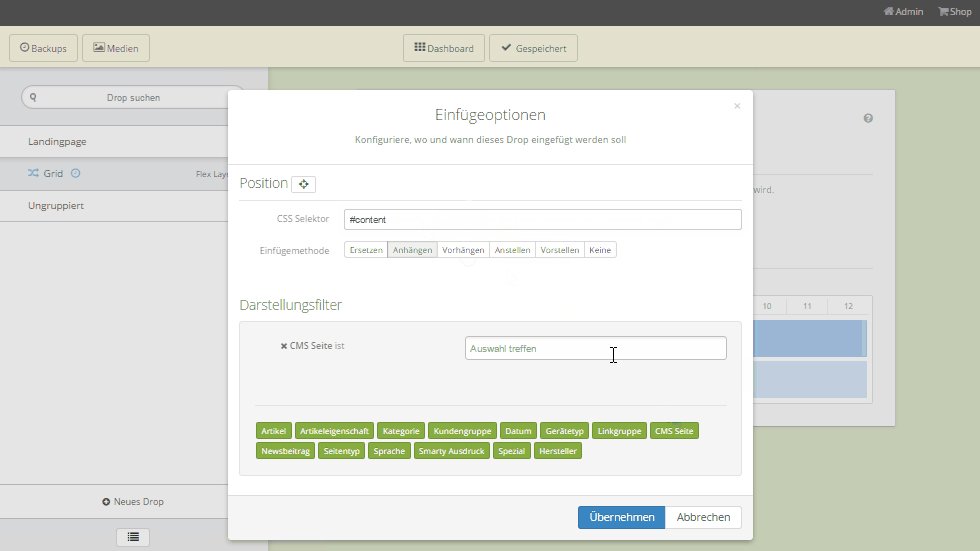
Der erste Inhalt ist da, nun kümmern wir uns noch um die korrekte Anzeige im JTL-Shop. Das Flex Layout soll den kompletten Inhalt auf unserer zuvor angelegten Eigenen Seite ersetzen. Wie bei jedem anderen Drop können wir dies mit nur wenigen Klicks unter Wann und Wo anzeigen erledigen.

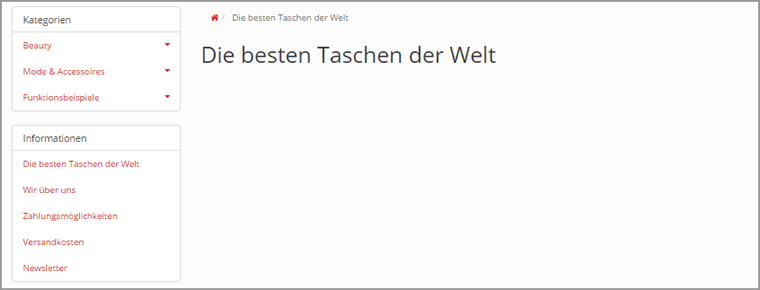
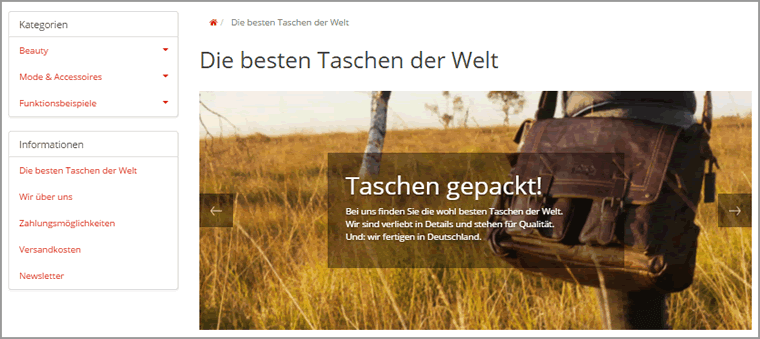
Nach dem Speichern ist der erste Schritt mit Dropper getan. Wir haben einen Inhalt eingepflegt und dieser wird auf unserer neuen Landingpage angezeigt:

Weitere Drops in das Flex Layout einfügen und gestalten
Nach dem recht einfachen Einstieg geht es nun weiter mit den eigentlichen Inhalten, die wir über separate Drops einpflegen und darstellen möchten.
Powerslide
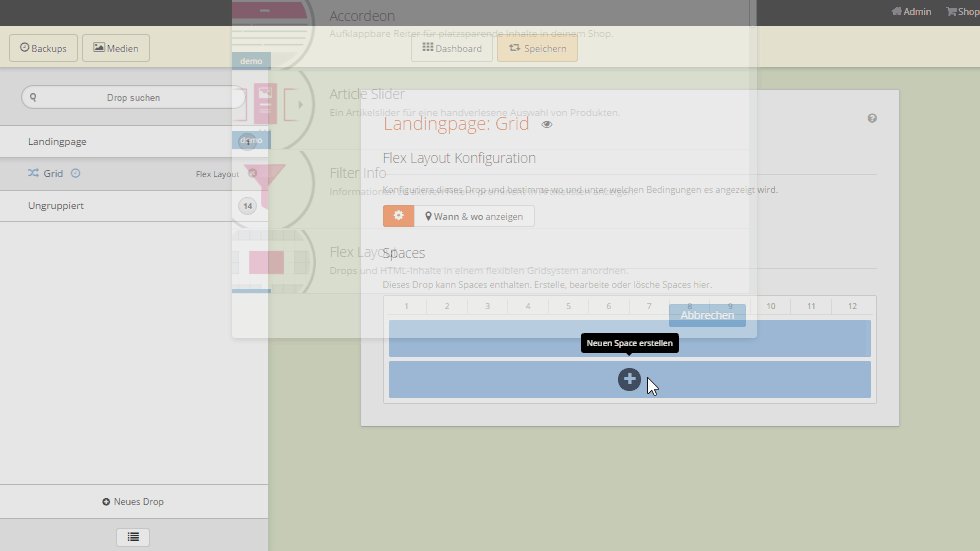
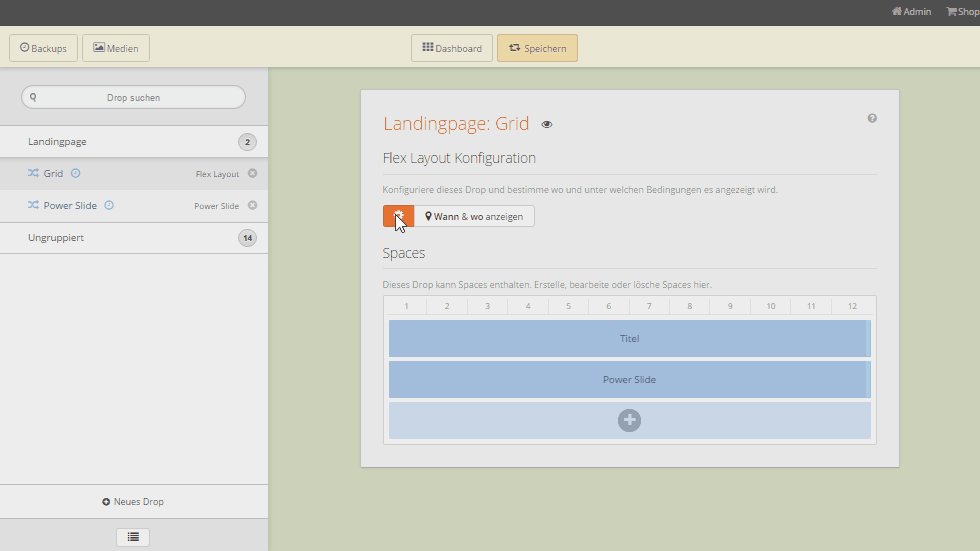
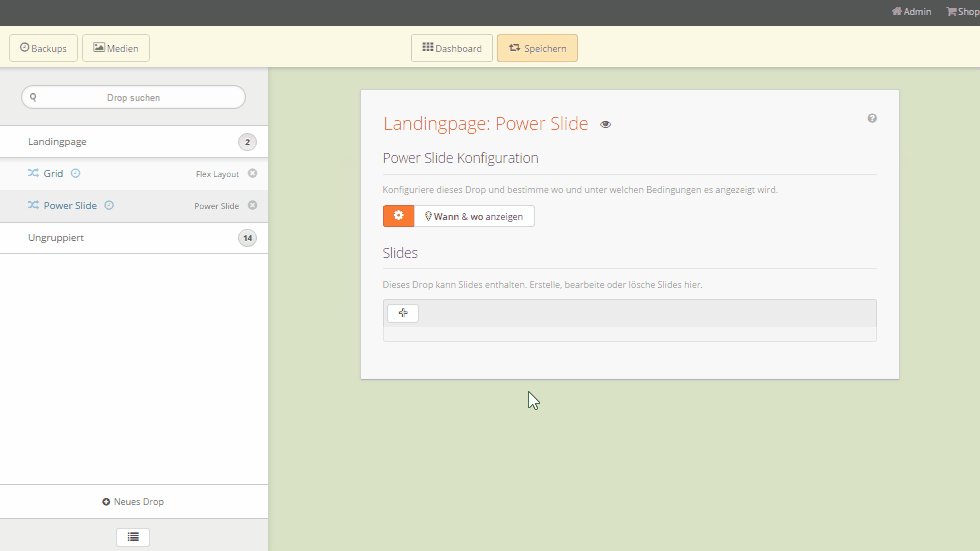
Beginnen wir mit unserem Powerslide Drop, das wir bereits im 1. Teil dieser Blogserie zu Dropper kennengelernt haben. Das Einfügen eines Drops in unser Grid gelingt mit Dropper denkbar einfach: Per Drag-and-Drop können wir Drops direkt in das Flex Layout ziehen. Dabei wird automatisch ein Space erstellt, in dem unser Drop verlinkt ist. Auch das Erstellen weiterer Drops ist über diesen Weg möglich.

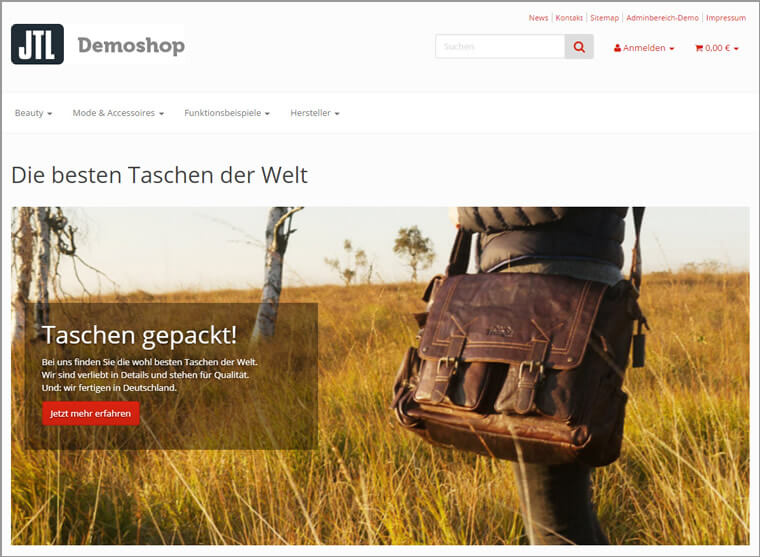
Das Powerslide Drop bietet uns einen einfachen Weg, Slider mit Bildern und Overlaytexten auf unserer Landingpage einzufügen. In unserem Beispiel wählen wir drei ansprechende Ambientebilder mit unseren Taschen und versehen diese nach und nach mit passenden Overlaytexten.
Gerade hier helfen uns einige nützliche Funktionen des Powerslide Drops: Per Klick können wir sowohl die Bildausrichtung als auch die Positionierung des Overlaytextes für jedes Slide bestimmen. Das mühsame Zuschneiden der Bilder auf die Breite des Contentbereiches unserer Landingpage entfällt komplett.

Auf eine Seitennavigation oder die Verlinkung von Slides mit Inhalten des Shops verzichten wir vorerst. Schließlich wollen wir zunächst nur einen stimmungsvollen Rahmen schaffen und einige Vorteile unserer Produkte anteasern.
Tab Control
Nach dem visuellen Einstieg wollen wir unseren Kunden jetzt allgemeine Informationen in Form von Texten bieten. Mit dem Tabs Drop gewinnen wir auch bei längeren Texten Platz und präsentieren Inhalte geordnet und gut lesbar.
Jedes Tab lässt sich – ähnlich wie beim Powerslide – separat mit einem Titel und HTML-Inhalt versehen. Sogar das Verlinken von anderen Drops ist im Inhaltsbereich eines Tabs problemlos möglich. Aus Gründen der Übersichtlichkeit belassen wir es an dieser Stelle jedoch bei einfachen Inhalten, die lediglich einige grundlegende HTML-Formatierungen enthalten

Hotspot Banner
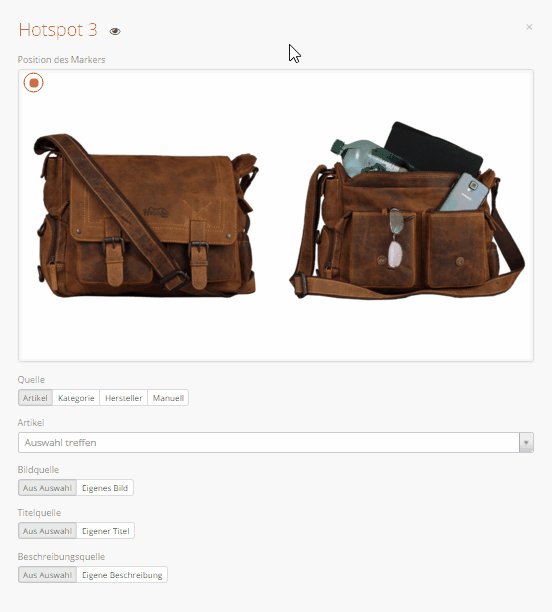
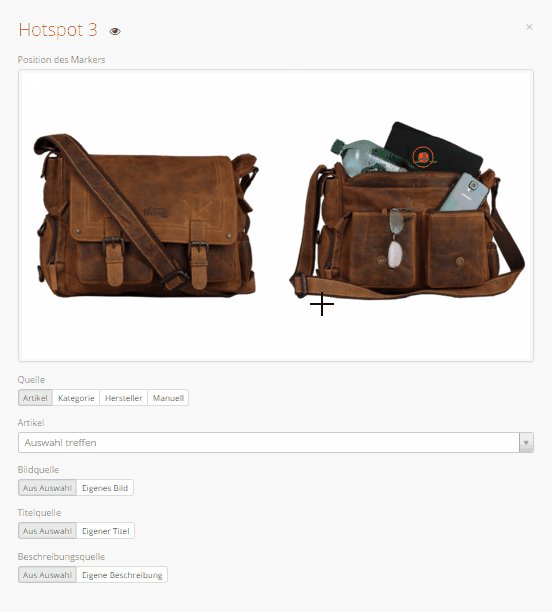
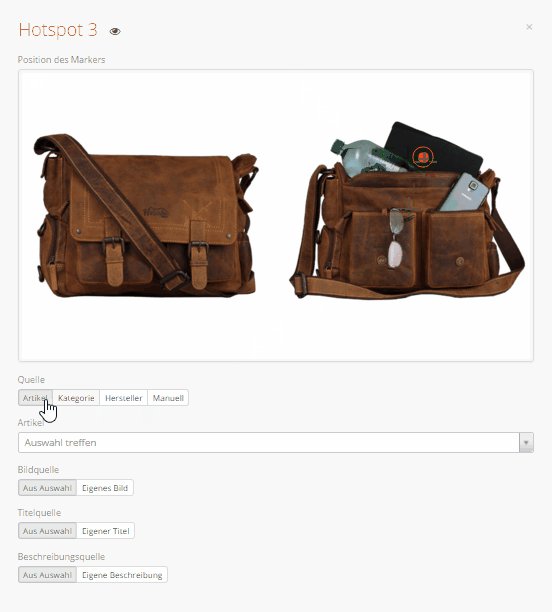
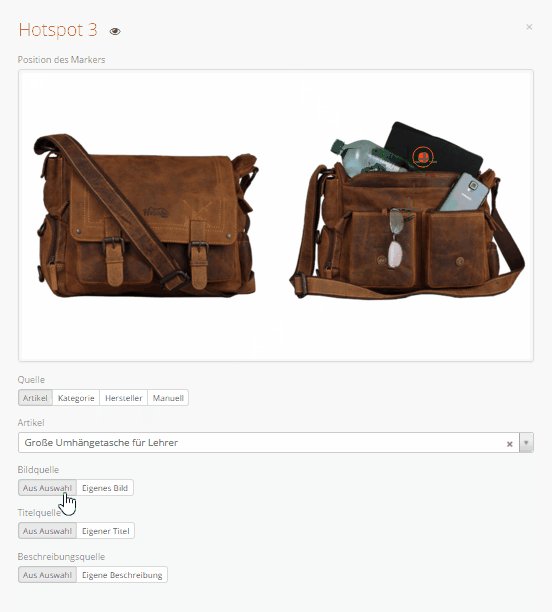
Der Hotspot Banner bietet uns die Möglichkeit, ein Bannerbild dynamisch mit interessanten Punkten, sogenannten Hotspots, zu versehen. Diese Hotspots zeigen bei einem Mouseover weitere Informationen an. In unserem Fall wählen wir zwei exemplarische Bilder unserer Taschen und erläutern mit den Hotspots dargestellte Details.
Die Informationen zu den Hotspots (Bilder, Titel, Texte) können dabei manuell eingepflegt werden. Alternativ können wir diese aber auch aus Datenquellen des JTL-Shops beziehen. So ist es ohne großen Aufwand möglich, mit einem Hotspot eine Produkt-, Kategorie- oder eine Herstellerseite anzuteasern und zu verlinken.

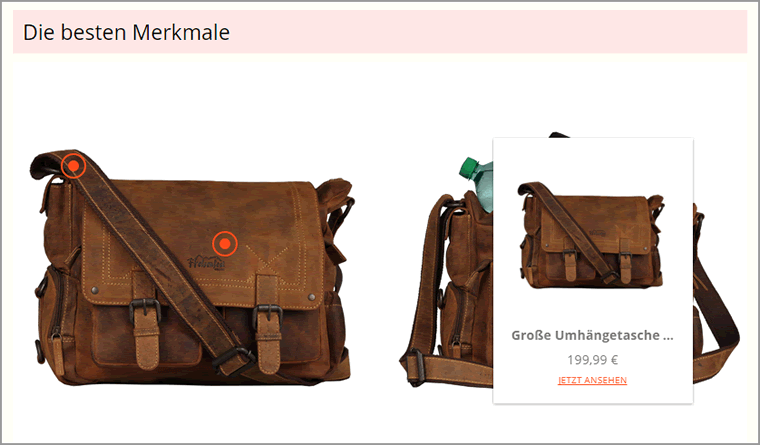
Zwei Hotspots mit eigenen Inhalten und ein Link auf ein Produkt soll uns an dieser Stelle genügen. Zusätzlich haben wir in unserem Grid Space noch eine Zwischenüberschrift (Die besten Merkmale) eingefügt:

Einzelne Drops nebeneinander platzieren
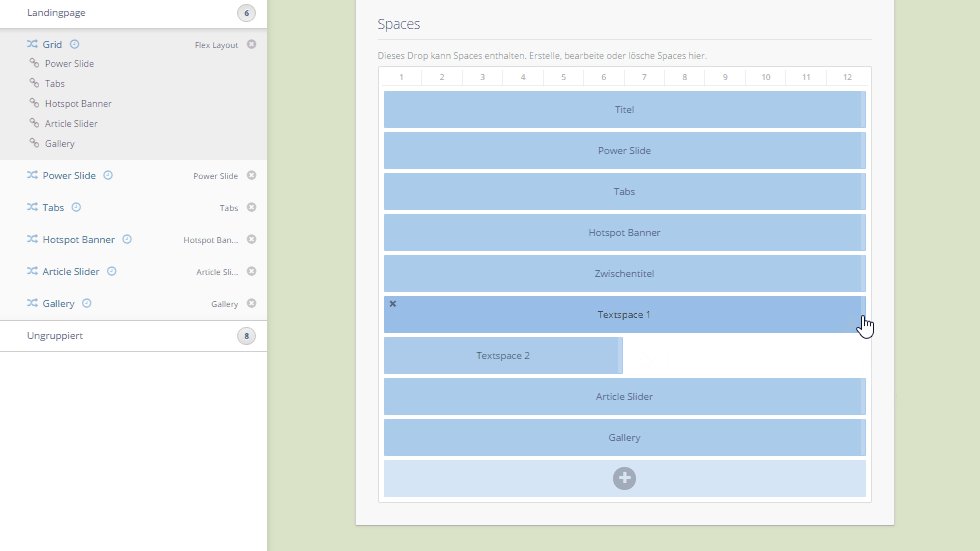
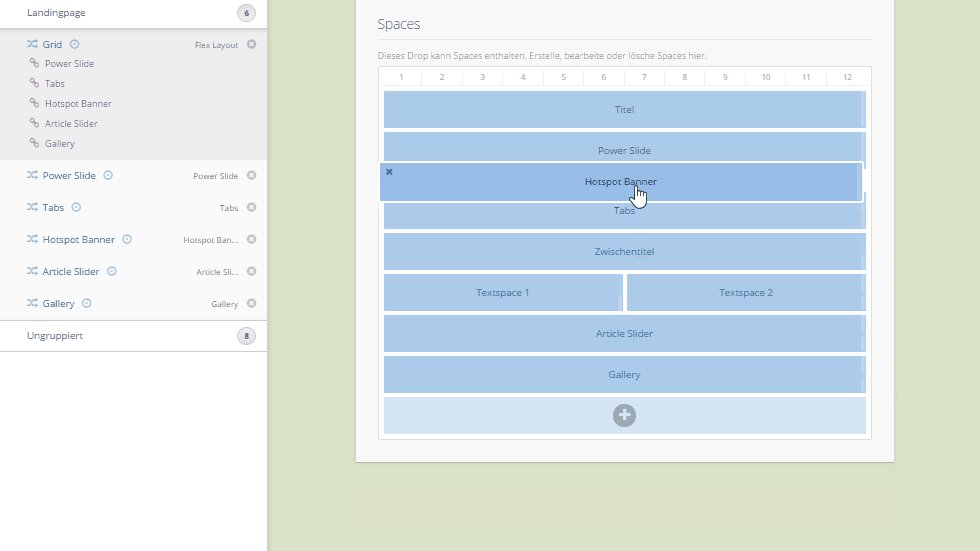
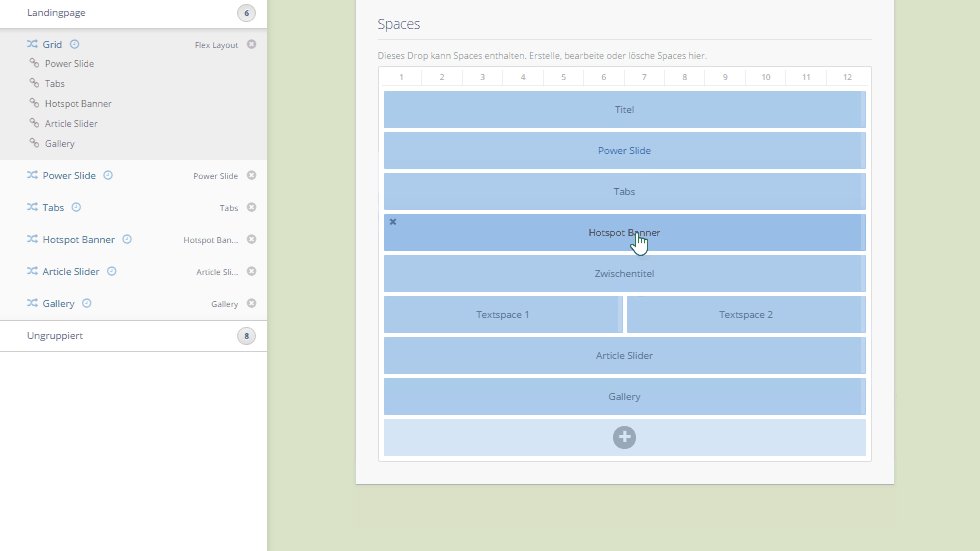
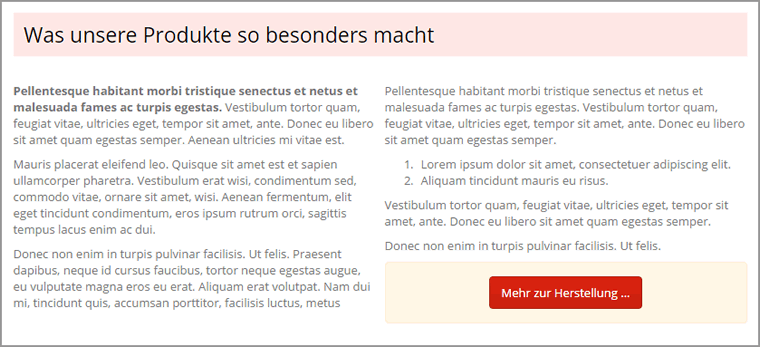
Bisher haben wir nur Drops verwendet, die über die volle Breite des Flex Layouts dargestellt werden. Es ist aber problemlos möglich, Spaces des Grids (und damit auch einzelne Drops) nebeneinander zu platzieren. In unserem Beispiel nutzen wir dieses Feature, um zwei Spaces mit formatierten Texten nebeneinander anzuordnen:

Wie ihr anhand der Animation erkennt, ist es per Drag-and-Drop auch möglich, die Reihenfolge der einzelnen Spaces zu ändern. So könnt ihr auch mit bereits bestehenden Landingpages experimentieren oder nachträglich passende Inhalte einfügen.

Article Slider
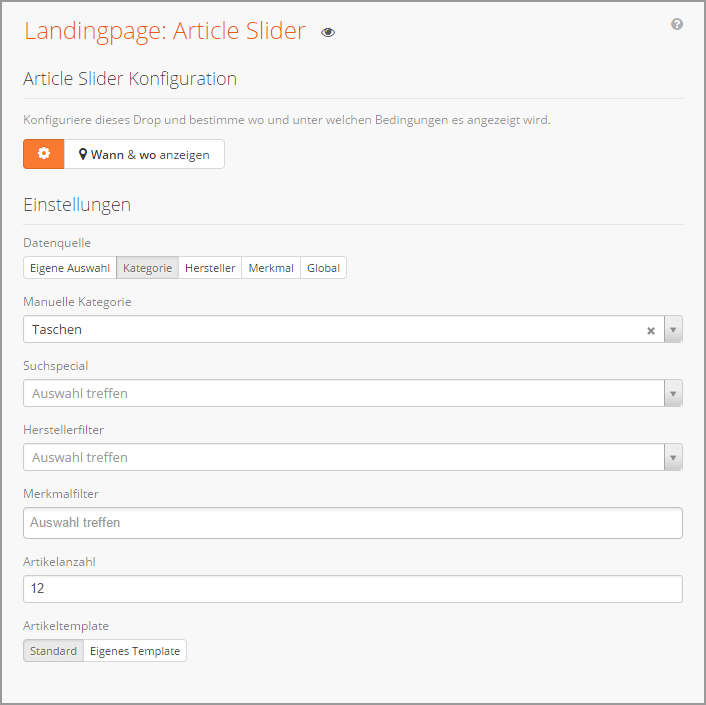
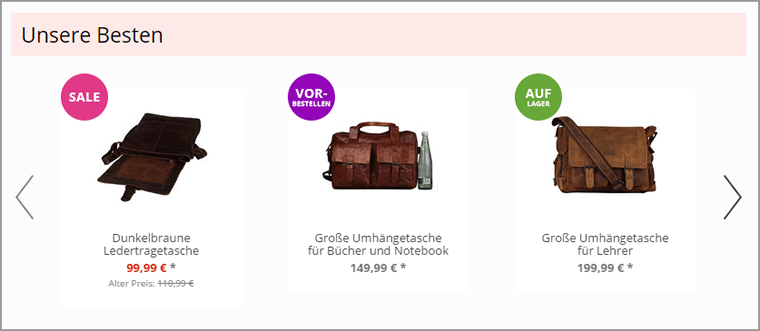
Mit dem Article Slider Drop können wir Produkte direkt in einem Slider anzeigen lassen. Und das nicht nur über eine manuelle Auswahl: Produkte können aus unterschiedlichen Quellen, wie z. B. Herstellern und Kategorien ausgewählt und auch über Merkmal- oder Spezialfilter eingeschränkt werden. So ist es problemlos möglich, explizite (Sonder-)Angebote einer bestimmten Kategorie als Quelle unseres Article Sliders auszuwählen.

Für unser Demo-Beispiel beschränken wir uns auf einen simplen Kategoriefilter und wählen so schlicht alle Produkte der Kategorie Taschen aus.

Gallery
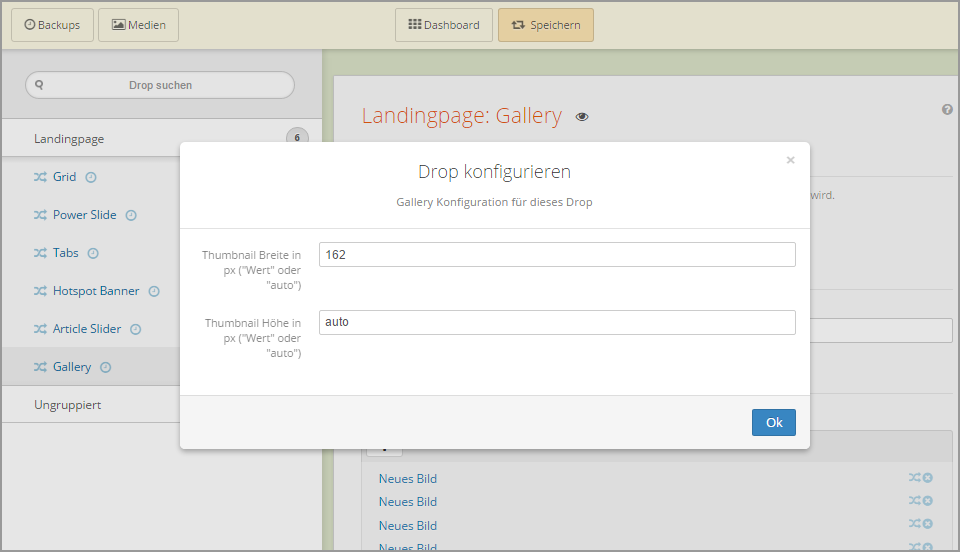
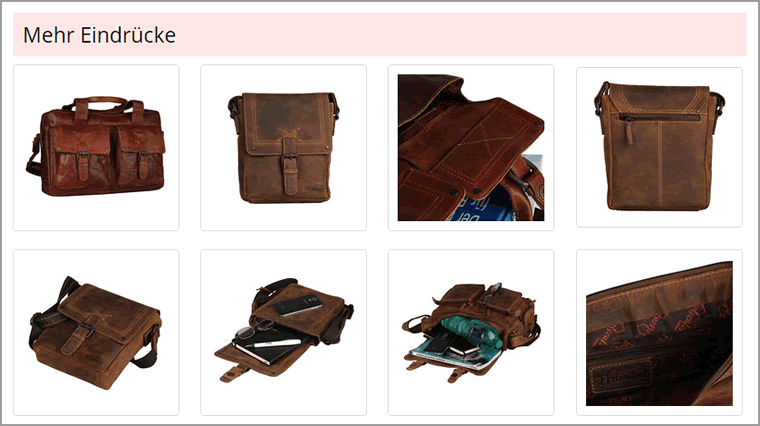
Zum Abschluss wollen wir unsere Landingpage mit einer Bildergalerie versehen. Mit dem Gallery Drop können wir leicht mehrere Bilder aus lokalen Quellen, dem Web oder aus der Dropper-Mediengalerie als Galeriebilder setzen. Hilfreich dabei: Die Größe der Vorschaubilder kann flexibel in den Einstellungen festgelegt werden, das Drop sorgt dann für die passgenaue Umsetzung.

In unserem Beispiel setzen wir die Größe der Thumbnails so, dass die Galerie die gesamte Breite unserer Landingpage einnimmt.

Das optische Finetuning für eure Landingpages
Alle von uns bereitgestellten Drops sind für die Anzeige im Tiny- (JTL-Shop3) bzw. dem neuen EVO-Template (JTL-Shop 4) optimiert. Bei stark individualisierten Templates können daher CSS-Anpassungen nötig werden, um die Drops an die Cooperate Identity des eigenen Onlineshops anzupassen.
Dropper fügt die mitgebrachten Stylesheets so in den Quelltext des JTL-Shops ein, dass diese problemlos in der CSS-Datei des verwendeten Templates überschrieben werden können. Hier ist also der ideale Ort, um Optimierungen und Anpassungen vorzunehmen. In unserem Fall haben wir nur einige Farben und Abstände korrigiert, um eine ansprechende Optik zu erreichen. Das restliche Styling erledigt Dropper in Zusammenarbeit mit den vom Template bereitgestellten CSS-Klassen.
Ein Beispiel, wie ihr mit zwei einfachen CSS-Regeln die Optik eurer Landingpage noch etwas anpasst:
.lp-taschen .tab-content {
padding: 10px;
}
.lp-taschen h3 {
background: #FDE9E7;
padding: 0.5em;
color: #000;
}
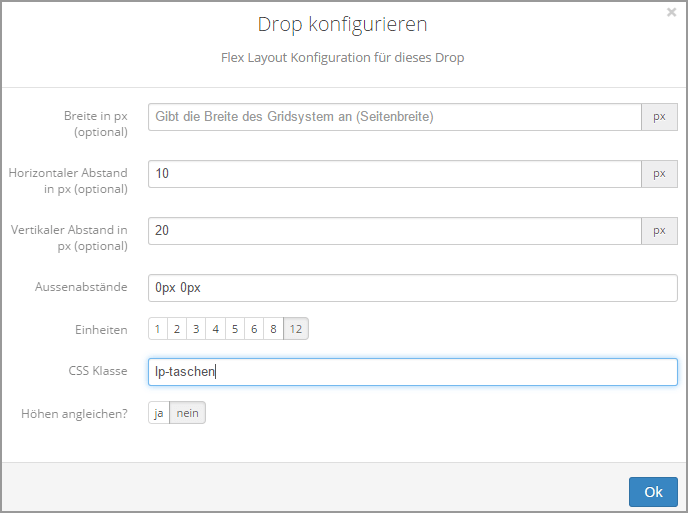
Übrigens: Um unser Flex Layout mit diesen CSS-Regeln gezielt ansprechen zu können, habe wir in der Konfiguration die CSS-Klasse lp-taschen gesetzt.

Die Landingpage für den JTL-Shop ist fertig
Die technische Umsetzung unserer Landingpage mithilfe von Dropper und diverser Drops haben wir nun gemeistert. In nur wenigen Minuten haben wir eine ansprechende Landingpage geschaffen, die sich gut in die Optik unseres Onlineshops einfügt.

In dem nachfolgenden kurzen Videoclip können wir die Ergebnisse unserer Arbeit im Frontend des JTL-Shop betrachten: Kurze Dropper Landingpage Demo – die Landingpage zeigt nun alle zuvor eingerichteten Elemente in der gewünschten Reihenfolge.
Fazit zum Einsatz von Landingpages im JTL-Shop
Ihr habt in diesem Beitrag kennengelernt, wie einfach es ist, eine Landingpage im JTL-Shop zu implementieren. Doch darauf allein kommt es nicht an: Die optisch tollste Landingpage nützt wenig, wenn sie nicht besucht wird oder konvertiert. Am Anfang einer Landingpage steht nicht die technische Umsetzung, sondern deren Konzeption.
Die gute Kenntnis eurer Zielgruppe und eine durchdachte Strategie für die optimale Besucheransprache sollten gefunden sein, bevor ihr euch an die Umsetzungarbeit macht. Ebenso ist eine intensive Keyword-Recherche wichtig, um herauszufinden und zu bestimmen, über welchen Einstieg und mit welcher Erwartung sich eure Besucher auf eure Landingpage klicken bzw. klicken sollen. Erst danach geht es an die optische Umsetzung eurer Zielseite. Mit Dropper ist letzteres kein großes Problem mehr, wir hoffen, das konnten wir euch mit unserem kleinen Beispiel zeigen.
Mit dem Flex Layout, das wir für unsere Landigpage genutzt haben, könnt ihr viele weitere Anpassungen in eurem JTL-Shop realisieren. Zum Beispiel könnt ihr mit den zahlreichen Gestaltungselementen der Startseite eures Shops ein komplett neues Gesicht geben. Auch der gezielte Ersatz der Kopfbereiche von Kategorie- und Herstellerseiten ist möglich. Oder ihr sorgt für sympathische Teamvorstellungen auf der Über uns-Seite und gestaltet eure Kontaktseiten in Kombination mit Contact Form Drop zu aufgeräumten und einzigartigen Formularseiten, auf denen man sich gerne aufhält. Ihr seht, unsere im Beitrag umgesetzte Beispiel-Landingpage war nur ein Ausschnitt der vielen Möglichkeiten, die euch mit Dropper zur Verfügung stehen
Ausblick auf Teil 3 unser Blogserie zu Dropper
In diesem und auch in dem vorherigen Blogbeitrag konnten wir euch schon eine ganze Reihe von unseren Drops vorstellen. Weitere werden in den nächsten Monaten veröffentlicht – mittelfristig ist es unser Ziel, alle gängigen Inhaltselemente im E-Commerce mit Drops abzubilden. Was aber, wenn sehr spezifische Anforderungen für JTL-Shop bestehen? Beim Kreativkonzentrat anfragen und auf eine Entwicklung hoffen? Nein. Warum nicht einfach eigene Drops entwickeln?
Mit unseren Custom Drops zeigt sich die wahre Stärke von Dropper: Unser Inhaltesystem haben wir von Beginn an so konzipiert, dass es besonders leicht möglich ist, eigene Drops zu schreiben. Ein versierter Webentwickler kann mit Custom Drops spezifische Anforderungen lösen und dabei auf unsere ausführliche Entwicklerdokumentation zurückgreifen. Selbstverständlich stehen ihm dabei auch alle Features und Controls zur Verfügung, die die Dropper-Infrastruktur auch den herkömmlichen Drops bietet.
Im nächsten und letzten Teil unserer Serie, der Anfang 2016 erscheint, wollen wir das Vorgehen anhand eines einfachen Custom Drop zeigen. Wer bis dahin nicht warten möchte, dem sei unser Entwickler-Workshop auf YouTube ans Herz gelegt.
Wir wünschen nun entspannte Feiertage und möchten euch noch auf eine kleine Weihnachtsaktion in unserem Store aufmerksam machen, die noch bis Ende des Jahres läuft: Jeden Tag präsentieren wir hier ein anderes Drop oder Plugin und haben es für euch um 24% reduziert. Der Weihnachtsmann im Footer unserer Website weist euch den Weg – also, schaut einfach mal vorbei :).
Bis dahin! Euer Kreativkonzentrat.
- Veröffentlicht am: 21. Dezember 2015
- Kategorie Lösungen von Partnern
- Themen JTL-Shop, Gastbeitrag, Plugins JTL-Shop, Content-Management
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media